Hello everyone! 💙
This article will discuss a few websites that will assist you in becoming more productive. The websites listed below will help you with various web development concerns.
let's get started 💃
1. Animista

Animista is a CSS animation library that allows you to work on different CSS animations. It is easy to tweak the code of different pre-made animations and copy-paste it onto your website.
link to Animista website [animista.net]
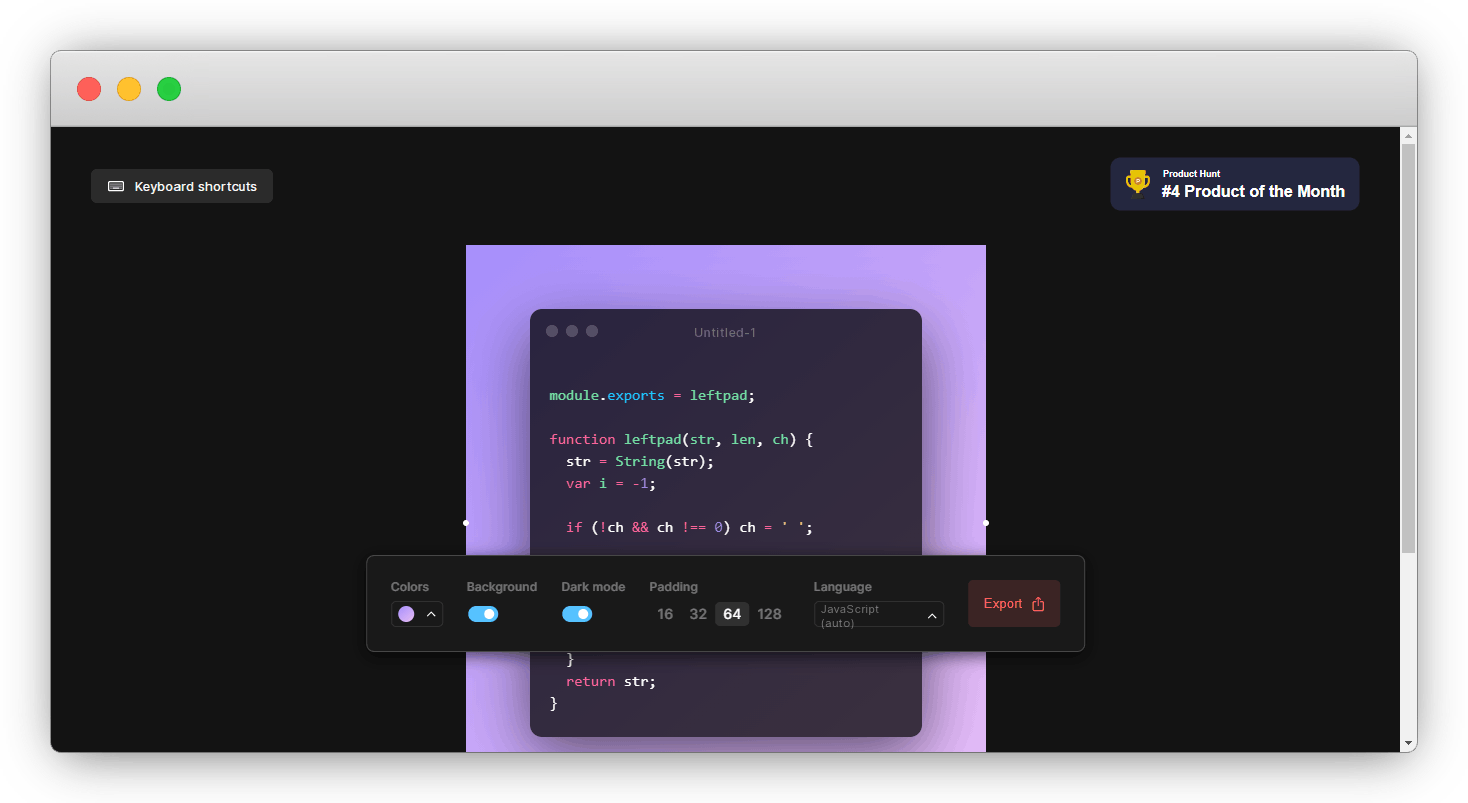
2. Ray

Ray's website helps you turn your codes into beautiful images.
Example:

link to Ray website [ray.so]
A similar website to the ray website is Carbon. It also helps in sharing beautiful images of your source code.
link to carbon website [carbon.now.sh]
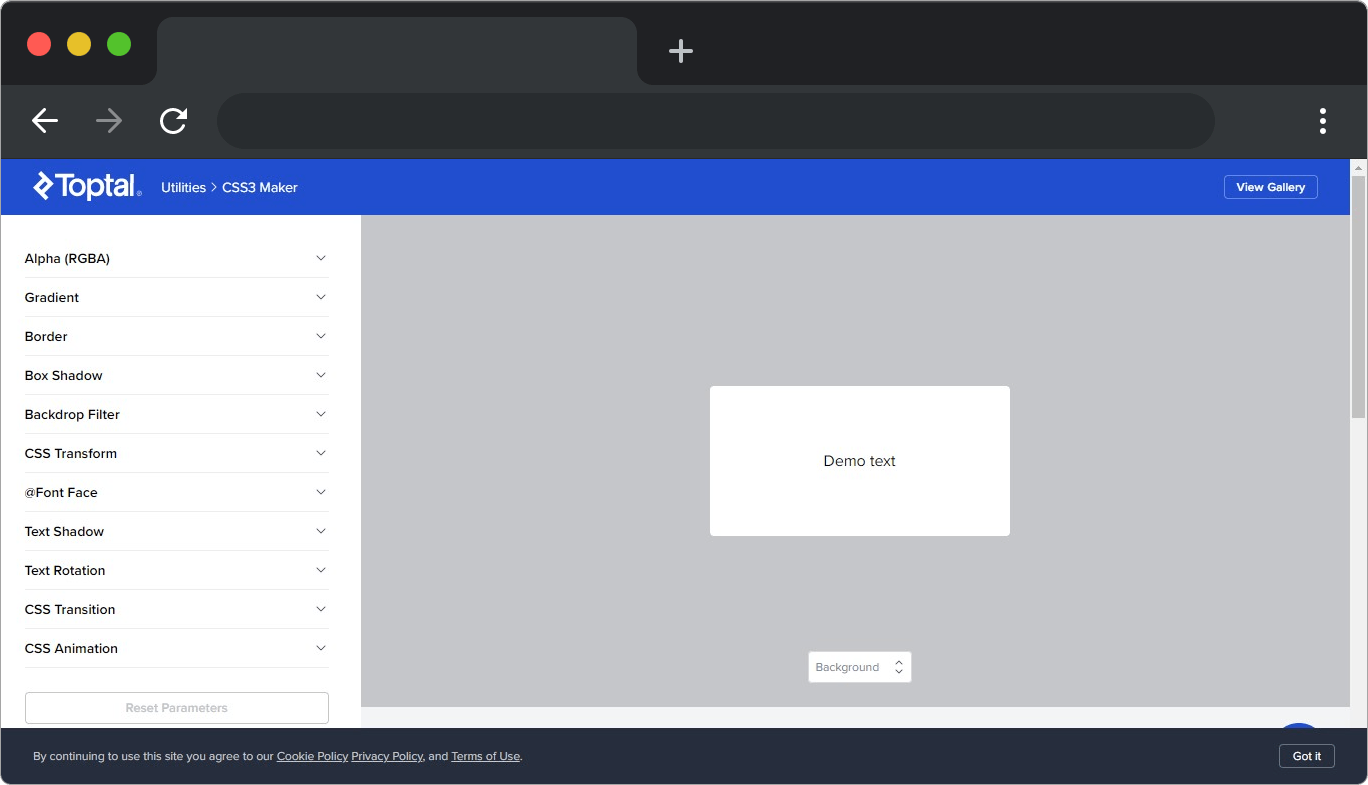
3. Toptal Css3 maker

This tool lets you generate useful CSS3 snippets and copy them straight into your code. Additionally, it features an incredible gallery where designers can get design inspiration.
link to Toptal Css3 maker website [ toptal.com/developers/css3maker ]
4. BGjar

BGjar is a free SVG background generator for websites, blogs, and apps.
link to BGjar website [bgjar.com]
A similar website to BGjar is Hero Patterns. It contains collections of repeatable SVG patterns for your web projects.
link to Hero Patterns website [heropatterns.com]
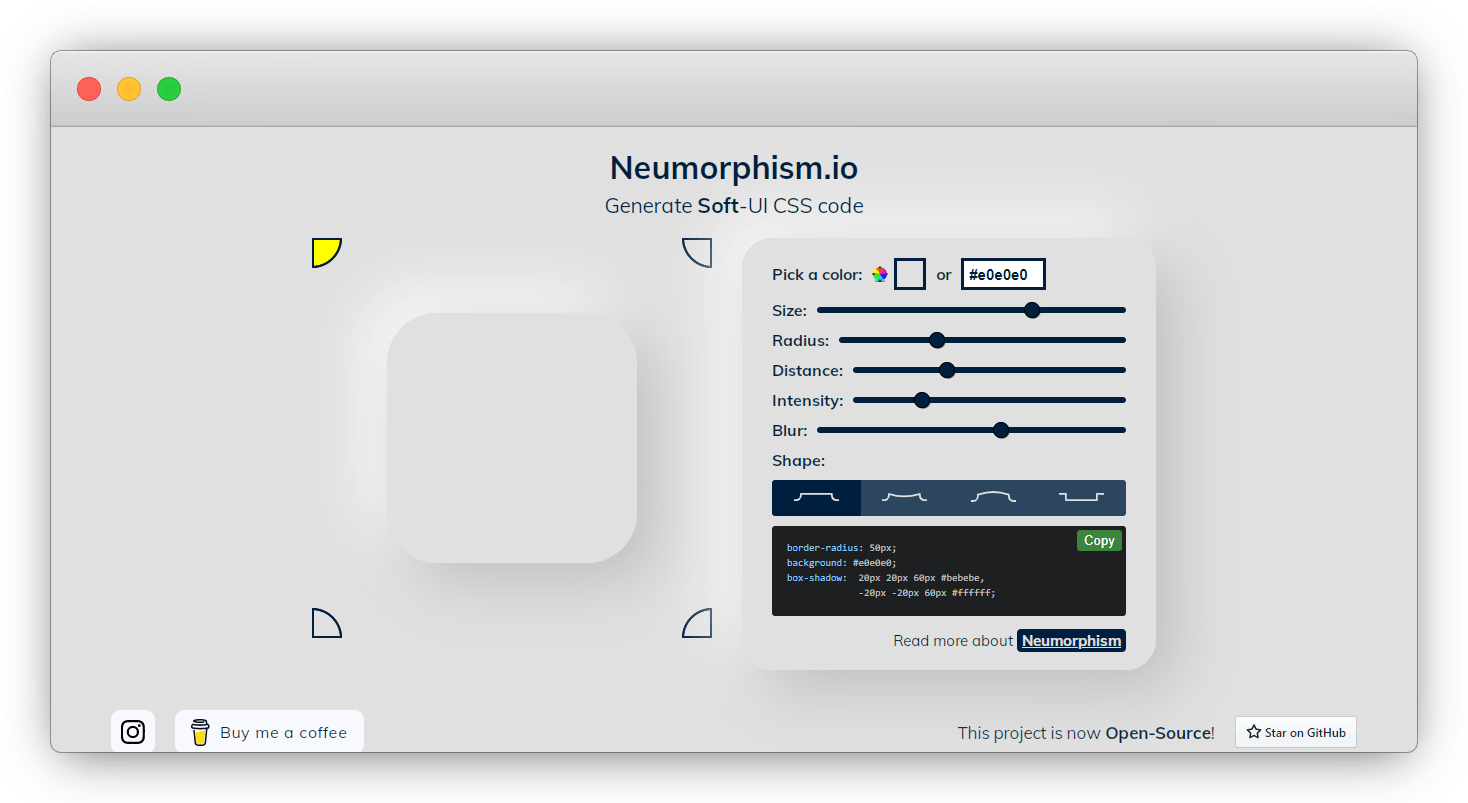
5. Neumorphism

Neumorphism helps you with your design's colors, gradients, and shadows. You can copy and paste the CSS code to your code sheet after making the design on the website.
link to Neumorphism website [neumorphism.io]
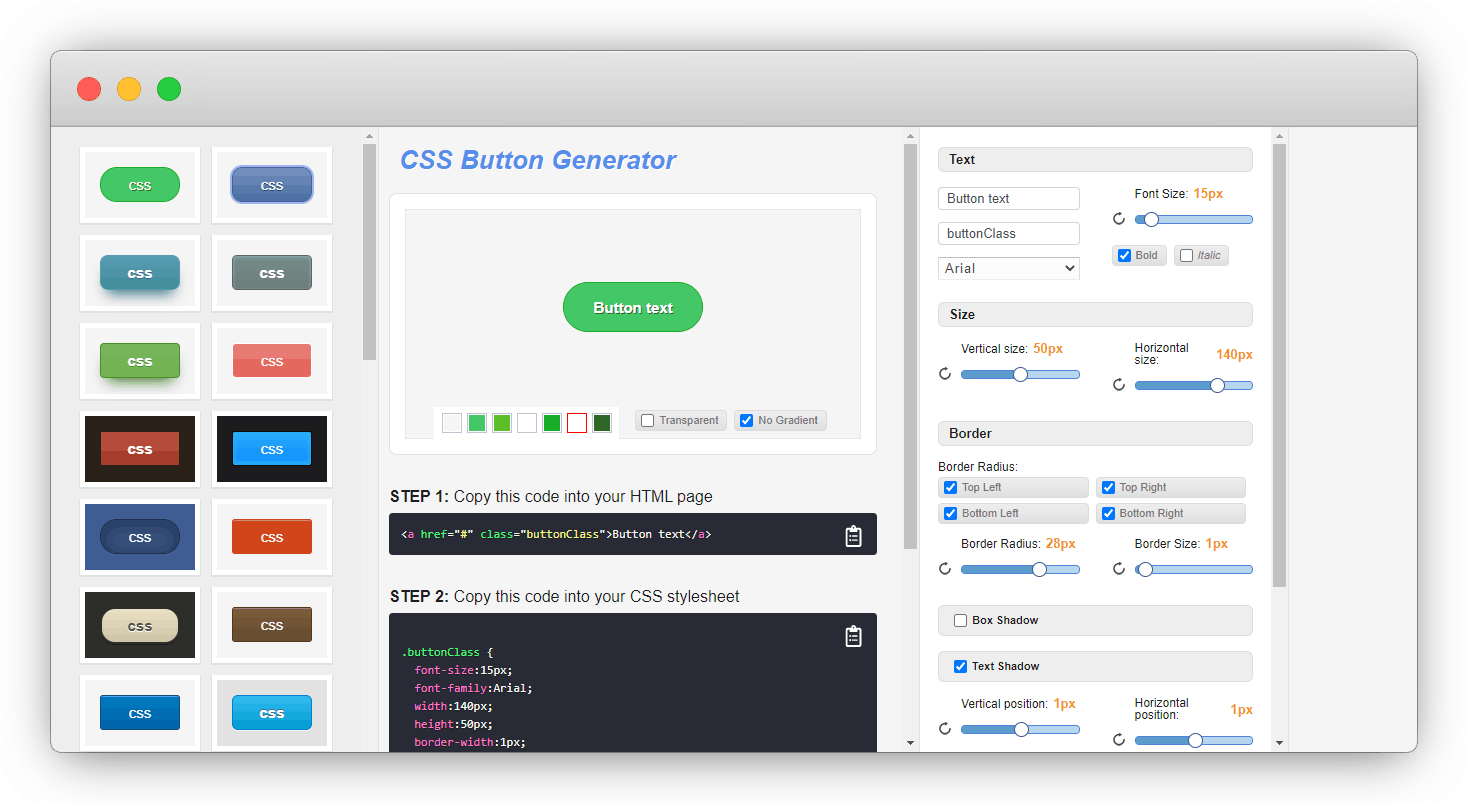
6. CSS Button Generator

CSS Button Generator is a free online tool that helps you to create beautiful CSS button styles.
link to CSS Button Generator website [css3buttongenerator.com]
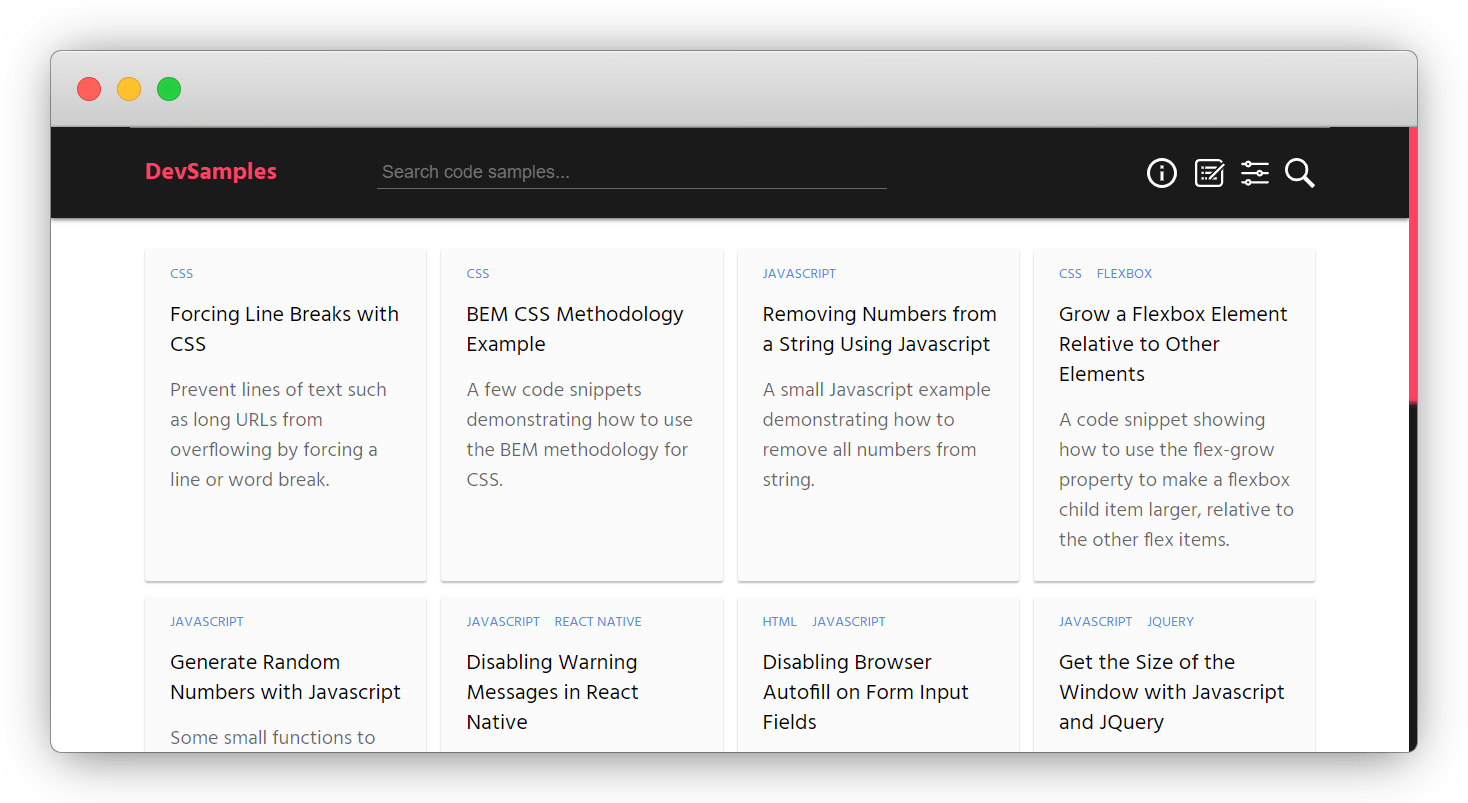
7. DevSamples

DevSamples helps developers find easy-to-use code samples for everyday use cases. It's a list of code samples to copy and paste into your work projects.
link to DevSamples website [devsamples.com]
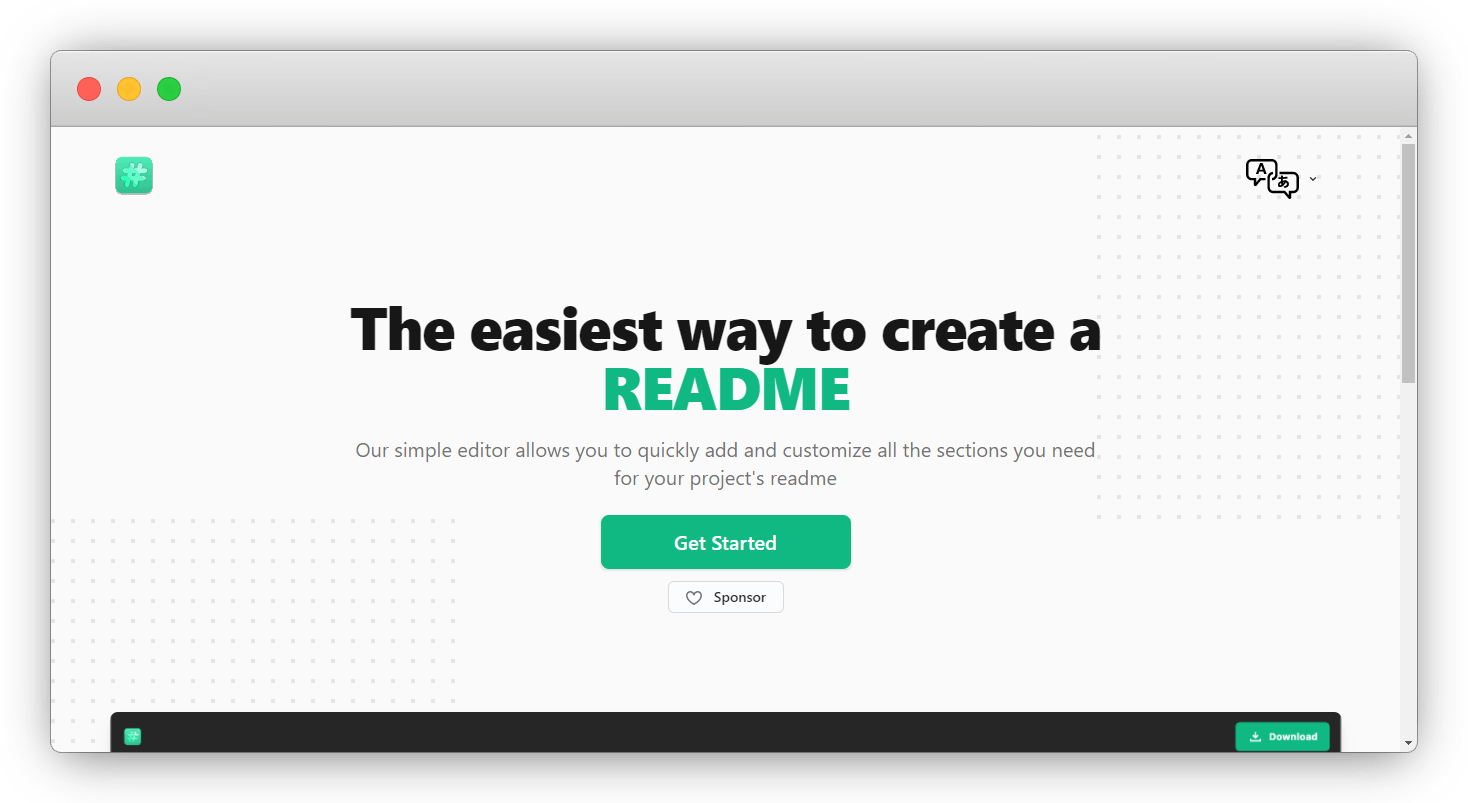
8. ReadMe

Readme.so is the easiest way to create a README file. It allows you to add and customize the sections you need for your project's readme.
link to Readme website [readme.so]
A similar website to the above website is Readme Gen.
link to readme gen website [ readme-gen.vercel.app/app ]
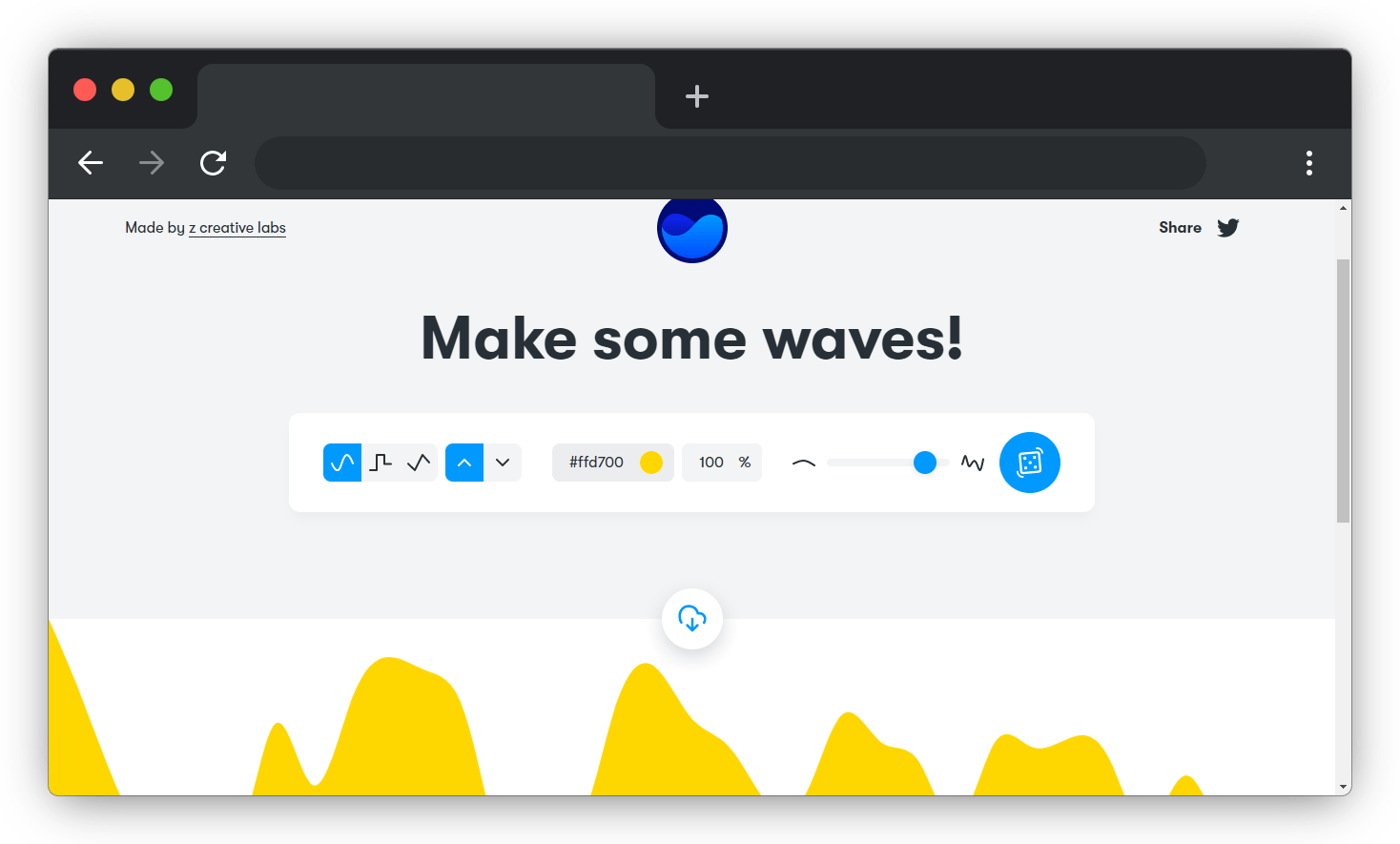
9. Get waves

Get waves is a free SVG wave generator. You use it to make beautiful SVG waves for your next web design.
link to get waves website [getwaves.io]
A similar website to the above website is Wavier
link to Wavier website [wavier.art]
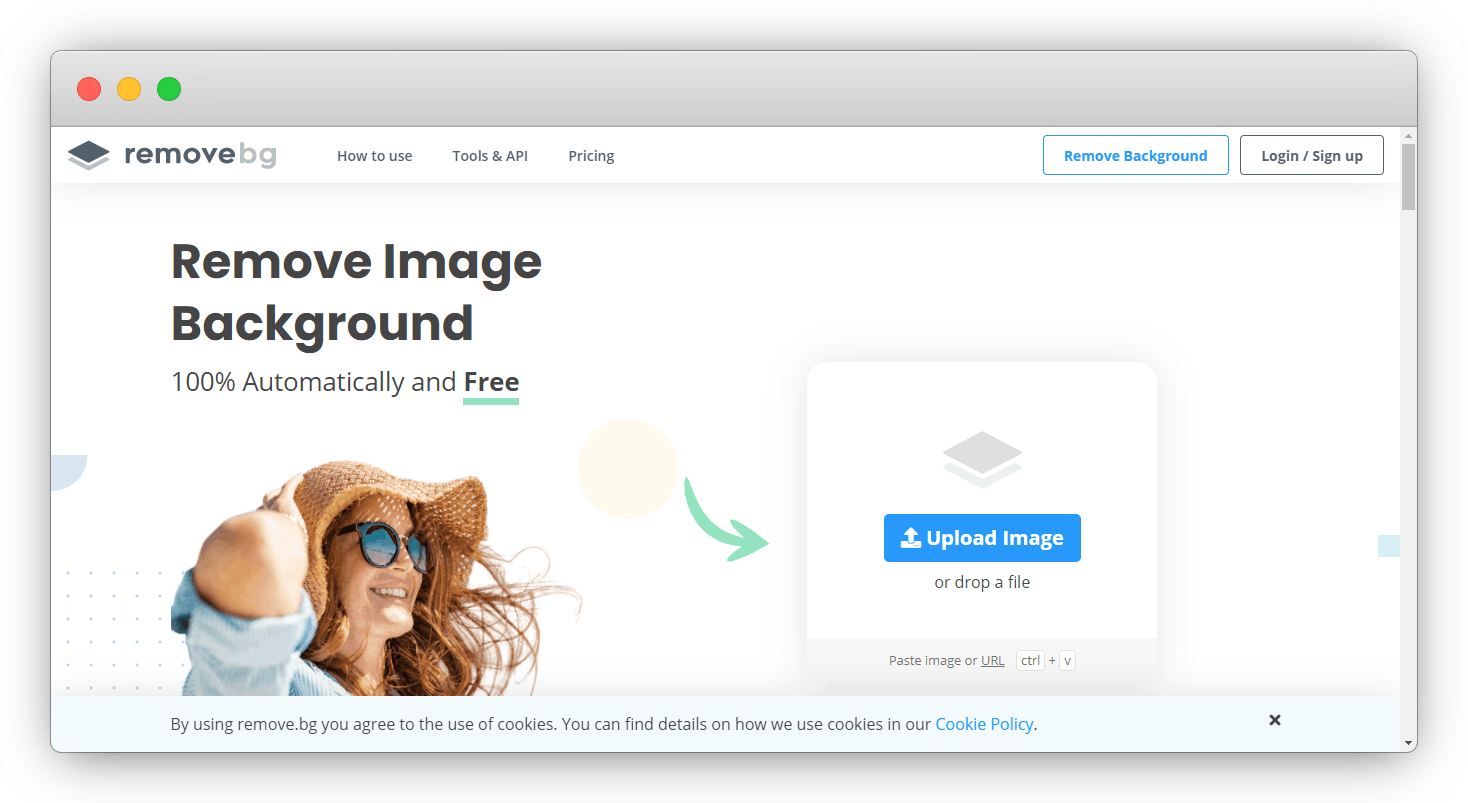
10. Remove Background From Image

This website helps you remove backgrounds from images in 5 seconds with zero clicks.
link to Remove background from Image website [remove.bg]
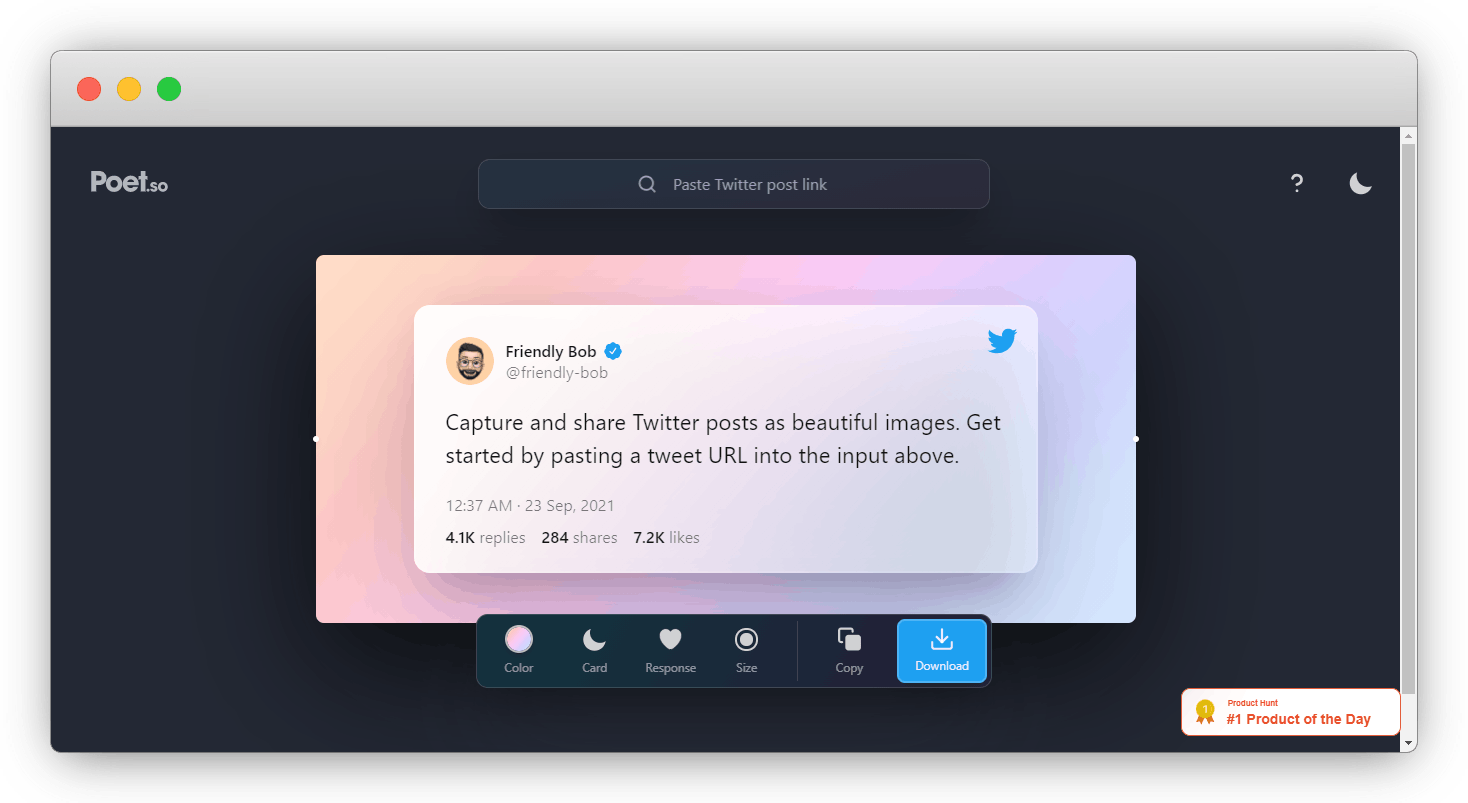
11. Poet.so

This website will help you create beautiful images for your Twitter posts.
link [poet.so]
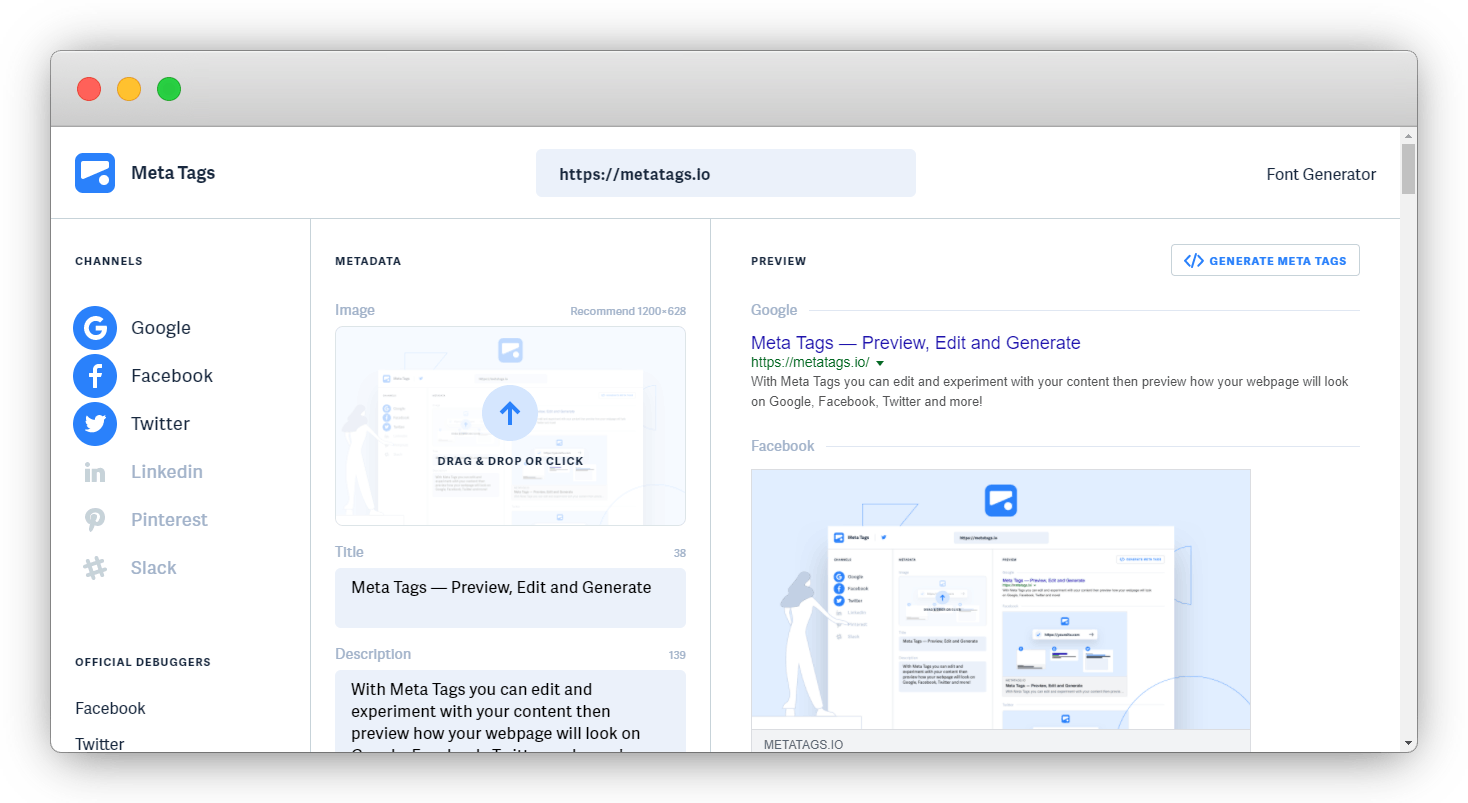
12. Meta Tags

Meta Tag is a tool for debugging and generating meta tags for any website. It allows you to edit and experiment with your content. It also previews how your webpage will look on Google, Facebook, Twitter, and more.
link to metatag website [metatags.io]
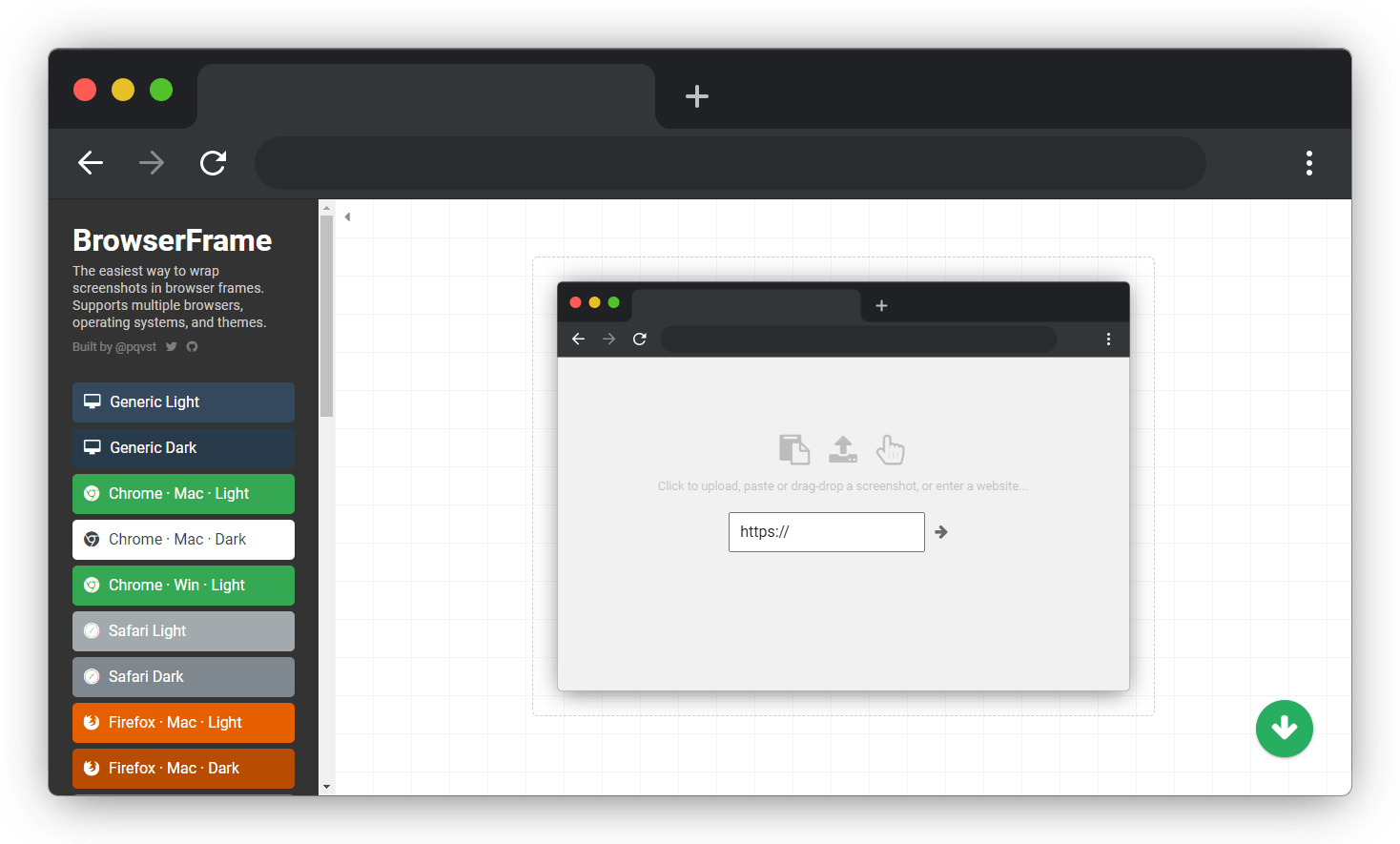
13. Browser frame

Browser Frame allows you to wrap screenshots in browser frames. It supports many browsers, operating systems, and themes.
Before Browser frame:

After browser Frame:

link to browser frame website [browserframe.com]
A similar website to the browser frame website is Screely.
link to Screely website [screely.com]
14. DevDocs

DevDocs is free and Open-source. It contains documentation for almost every technology used in web development. You can download documentation of any of your favorite technology for offline reading.
link to Devdocs website [devdocs.io]
15. Undesign

Undesign is a collection of free resources for developers and designers. It contains code snippets, colors, gradients, templates, icons, animations, etc.
link to undesign website [undesign.learn.uno]
16. The Frontend Checklist

The frontend checklist helps you with the best practices for building a website.
link to Frontend checklist website [frontendchecklist.io]
17. Unscreen

Unscreen helps you remove the background of any video online for free.
link to Unscreen website [unscreen.com]
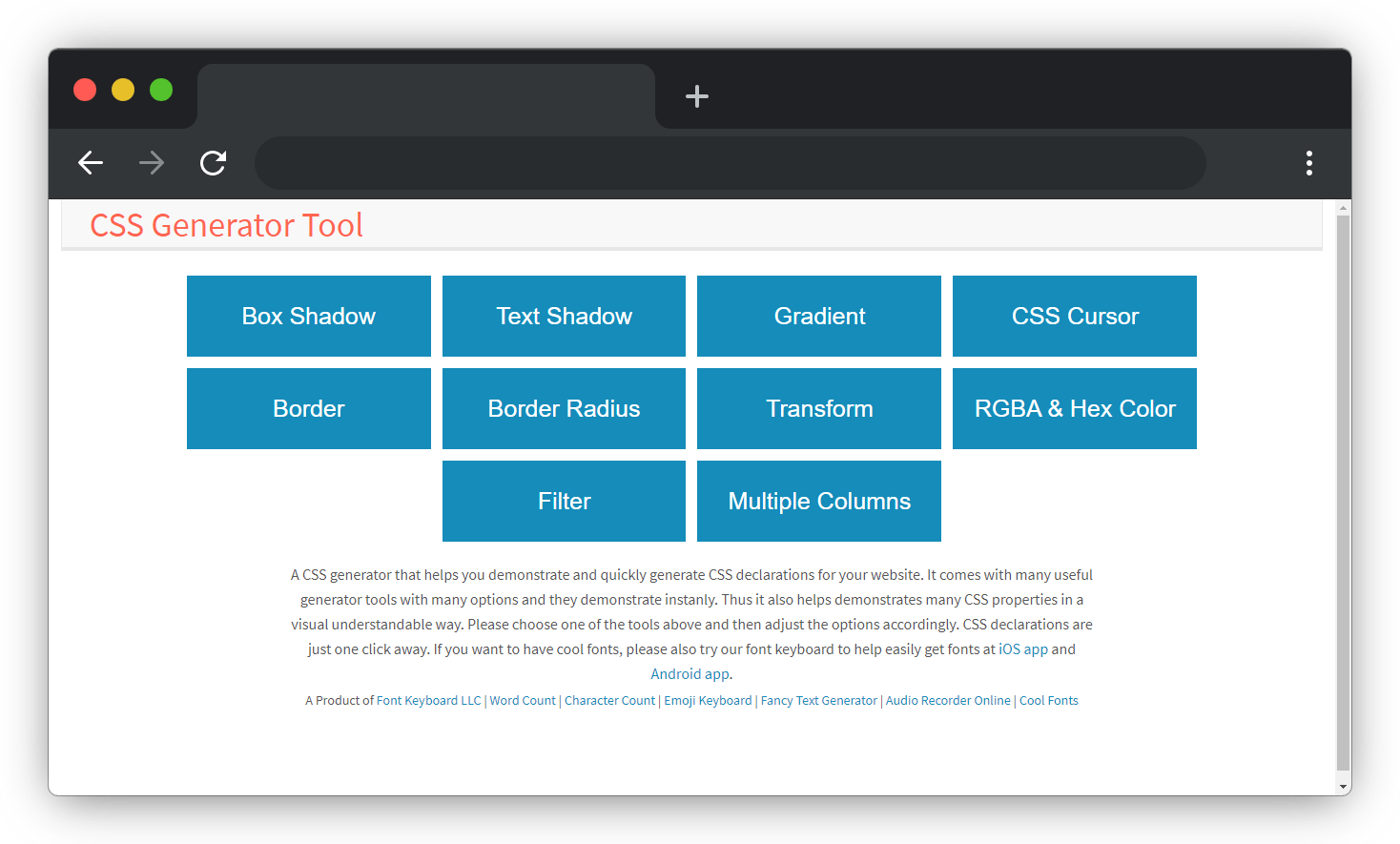
18. CSS Generator Tool

The CSS generator tool helps you generate CSS declarations for your website. It comes with valuable tool options such as box-shadow, text-shadow, etc.
link to CSS Generator Tool website [cssgenerator.org]
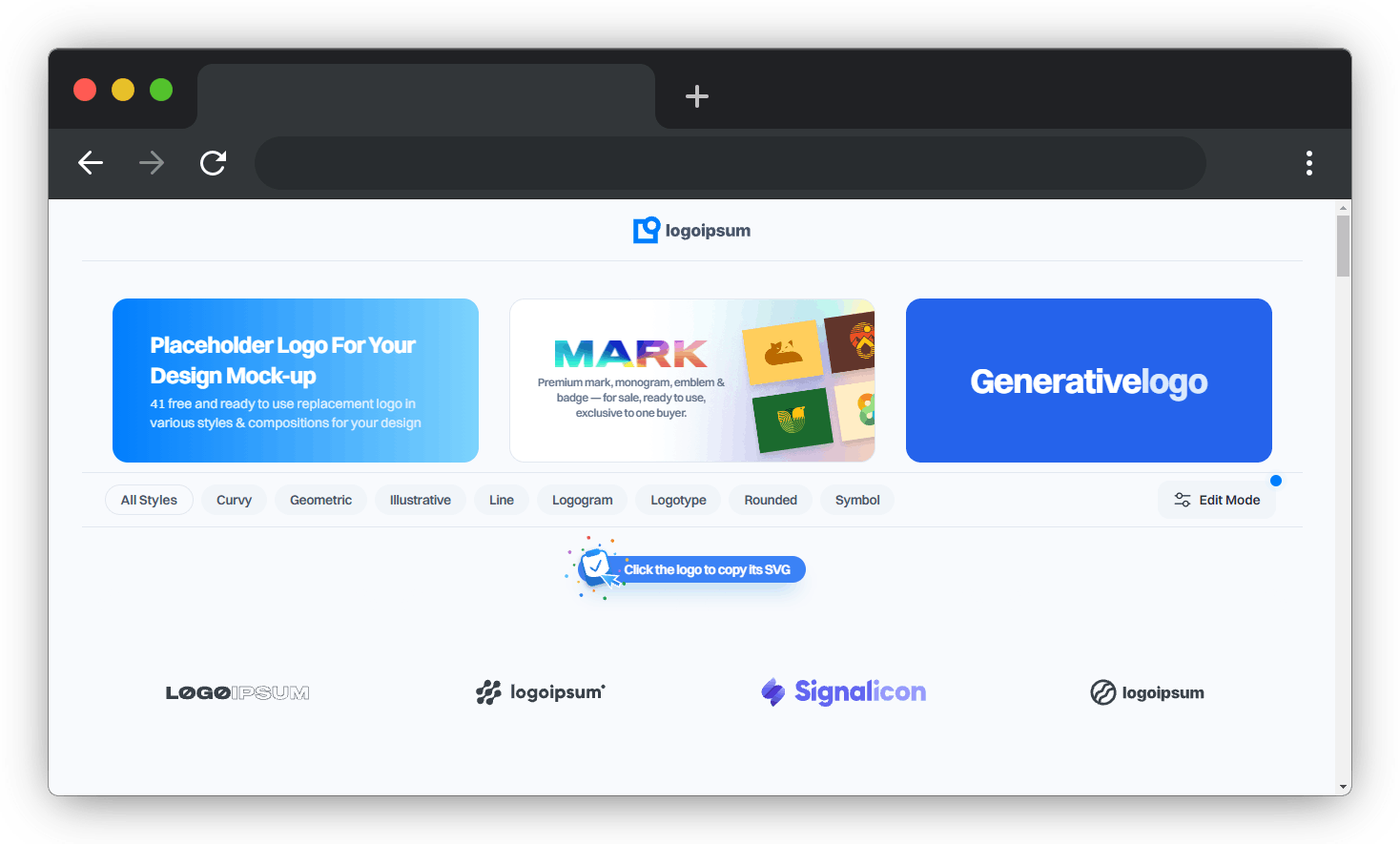
19. Logo Ipsum

Logo Ipsum helps you create random logo designs for mock-ups.
link to Logo Ipsum website [logoipsum.com]
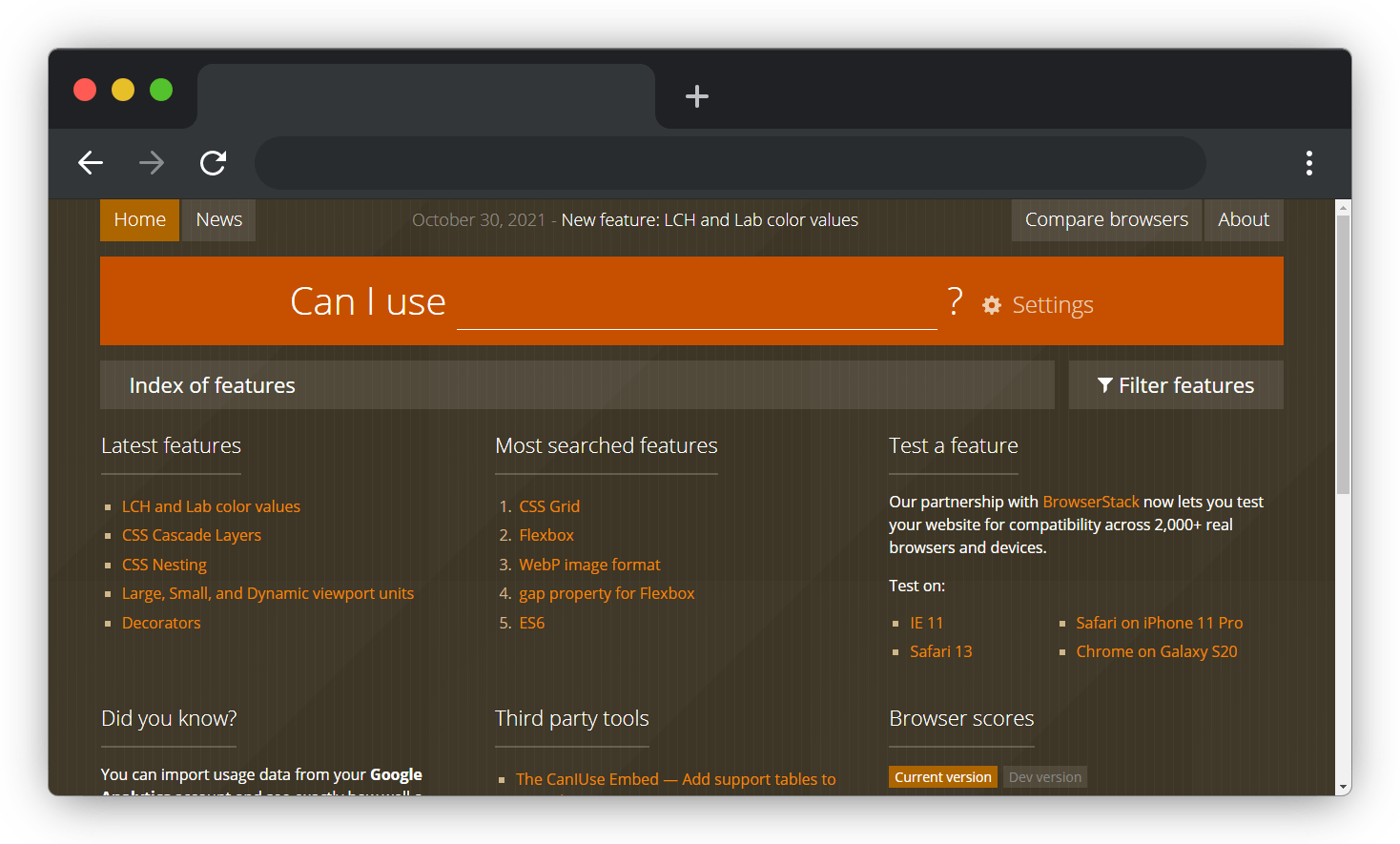
20. Can I Use

Can I use checks browser compatibility of different features of frontend web technologies. It shows up-to-date browser support tables on desktop and mobile web browsers.
link to Can I use website [caniuse.com]
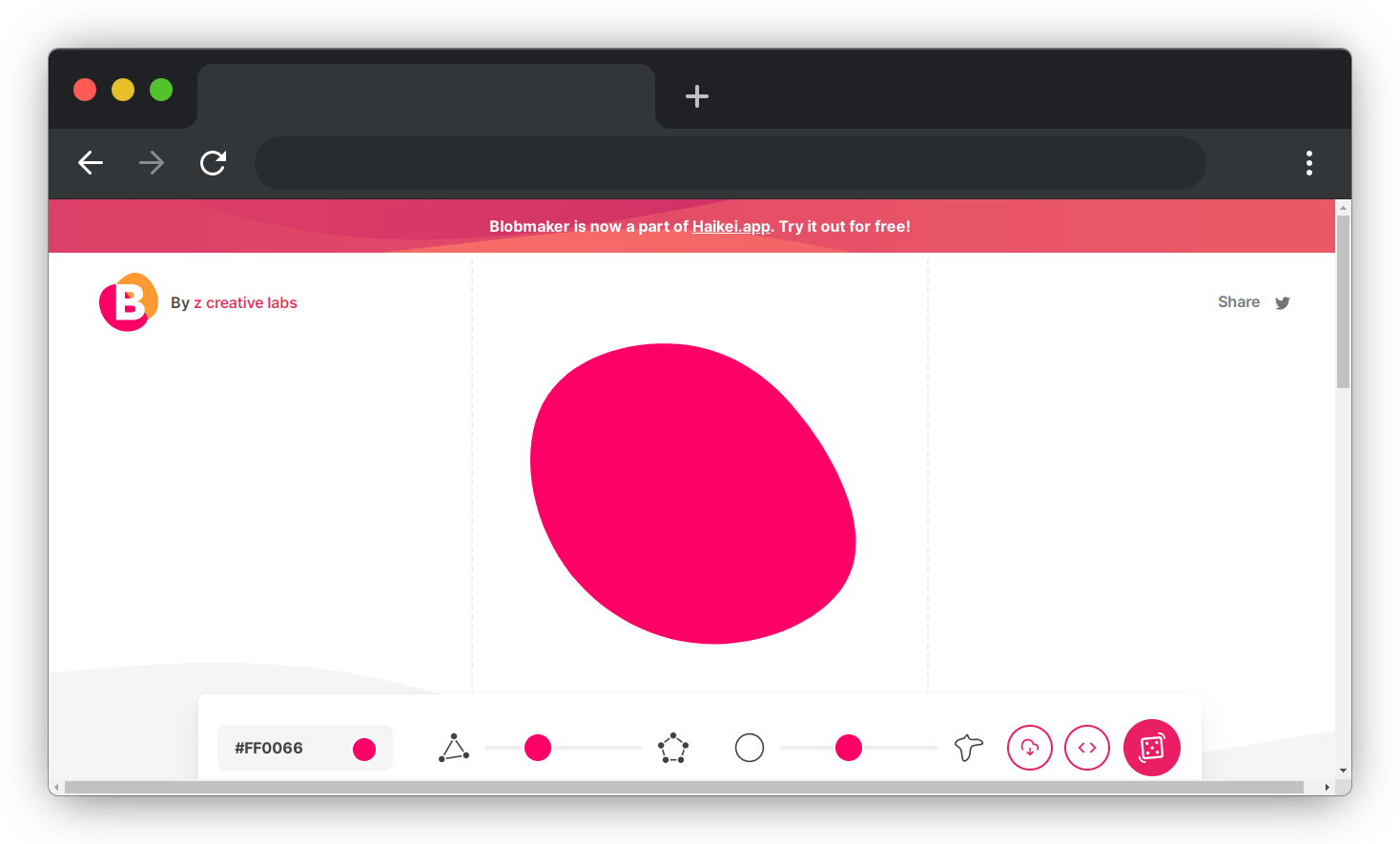
21. Blobmaker

Blobmaker is a free generative design tool. It helps you to create random, unique, and organic-looking SVG shapes.
link to blobmaker website [blobmaker.app]
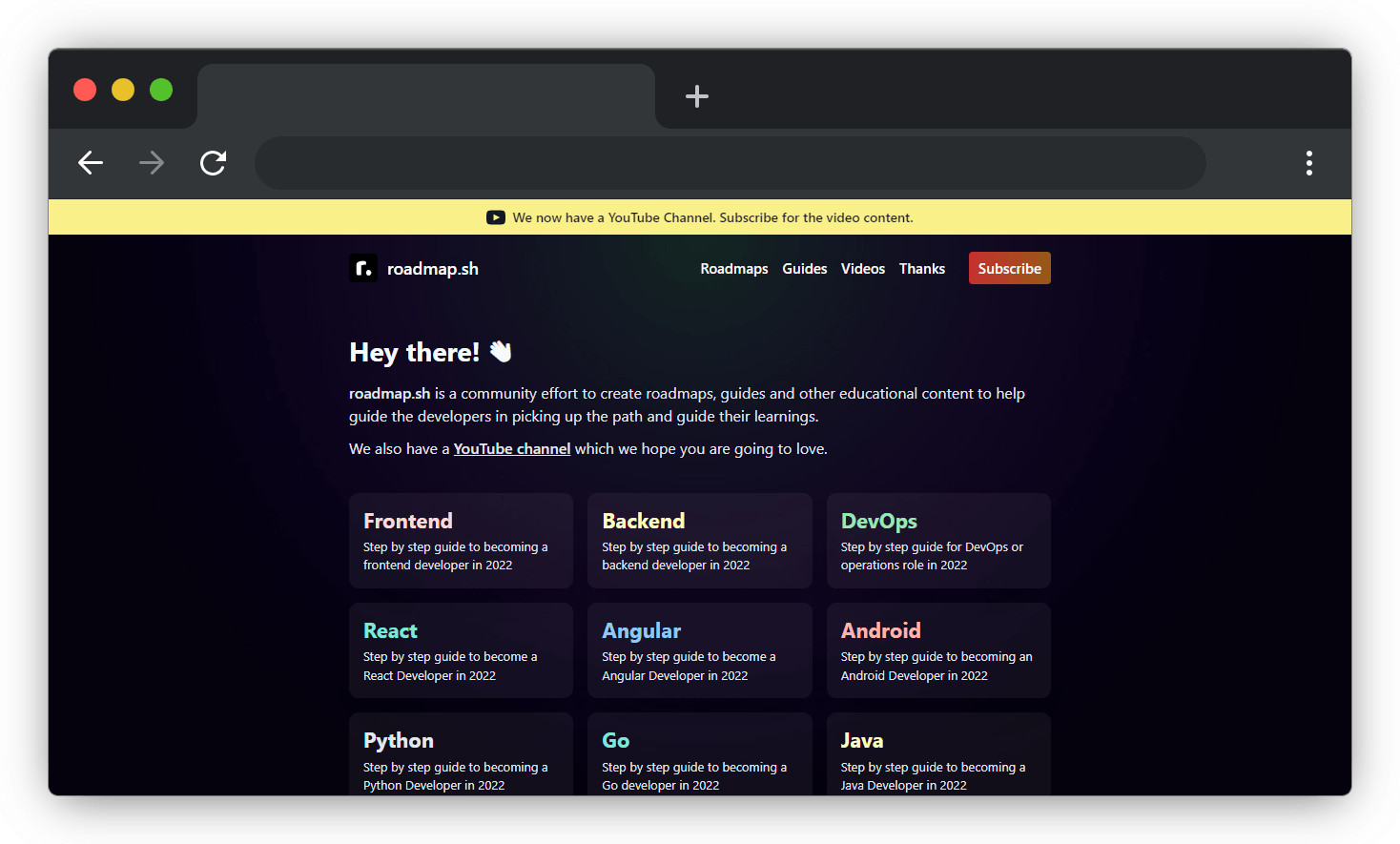
22. Roadmap

Roadmap is an online community that creates roadmaps and guides for developers. It helps the developer pick up the right path when learning.
link to Roadmap website [roadmap.sh]
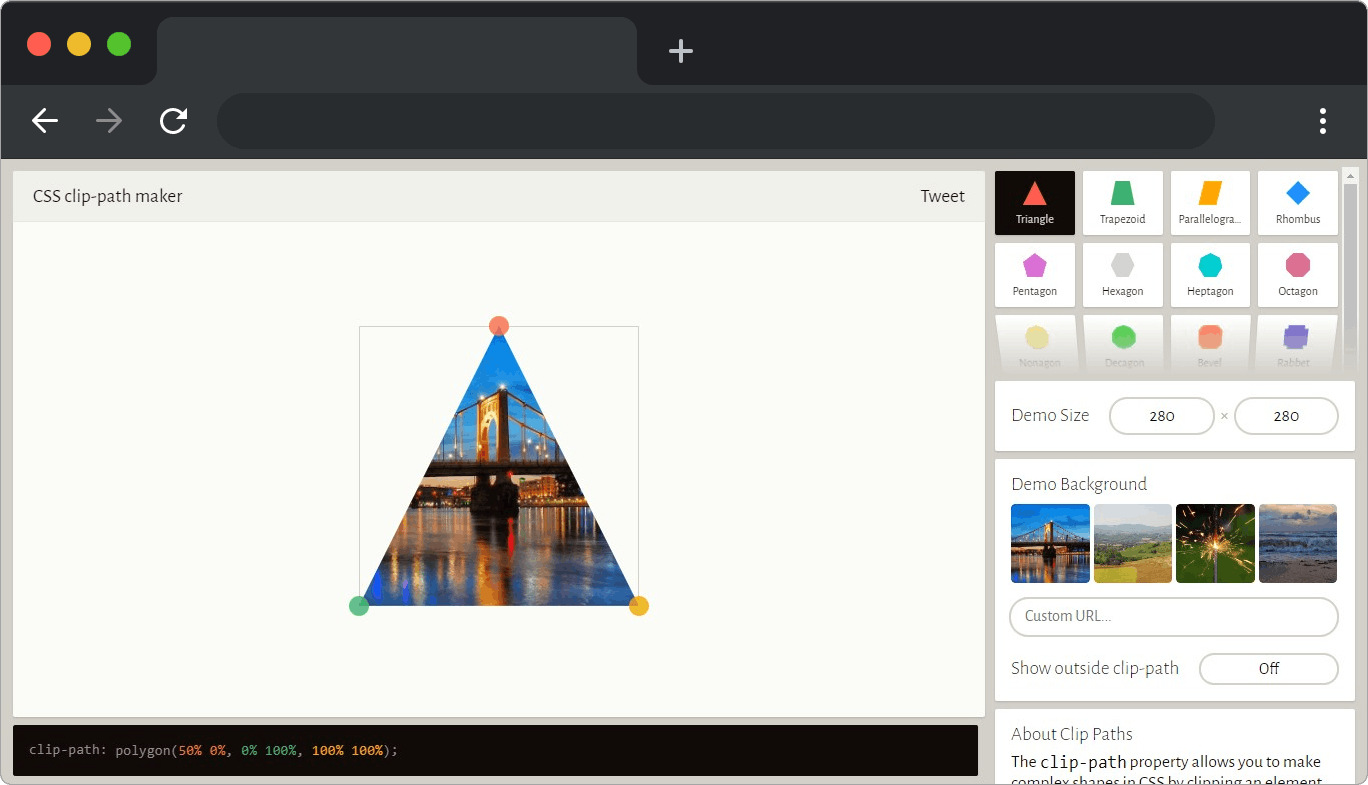
23. Clip Path Maker

Clip-path generators let you create complex shapes like triangles and hexagons. Copy and paste the code into your CSS style sheet after completing your design.
link to Clip Path Maker website [ bennettfeely.com/clippy ]
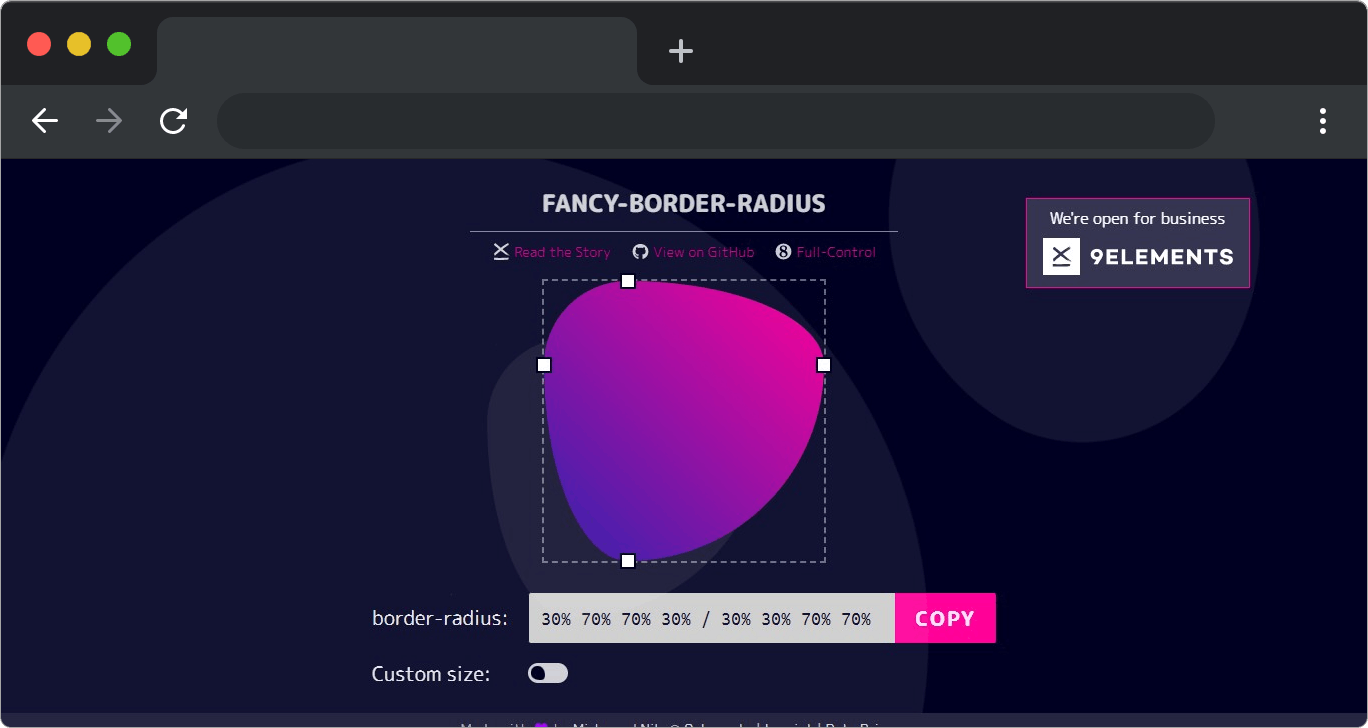
24. Fancy Border Radius

9elements generator helps you add a fancy border-radius to your website. Copy and paste the CSS codes into your work when you've finished the design.
link to 9elements generator website [ 9elements.github.io/fancy-border-radius ]
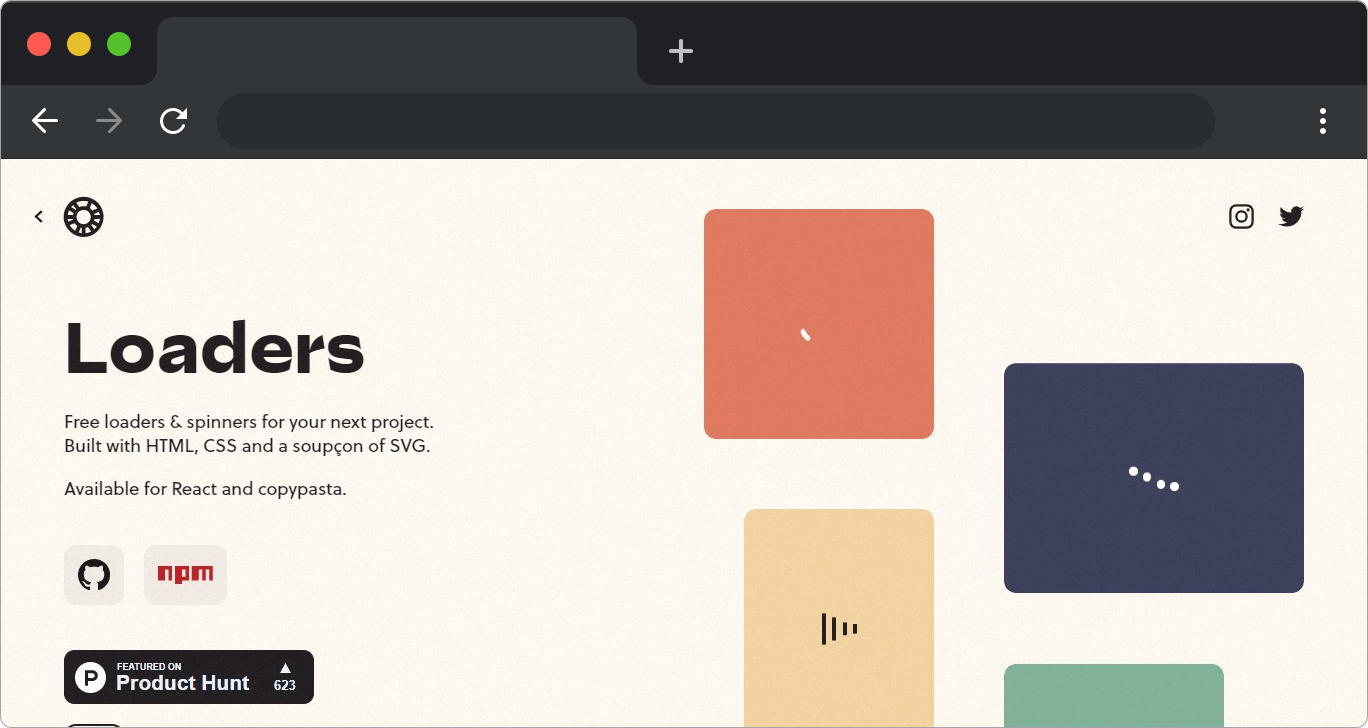
25. Loaders

This generator provides you with freeloaders and spinners for your next project. The website contains instructions on how to use the generator.
link to loaders generator website [ uiball.com/loaders ]
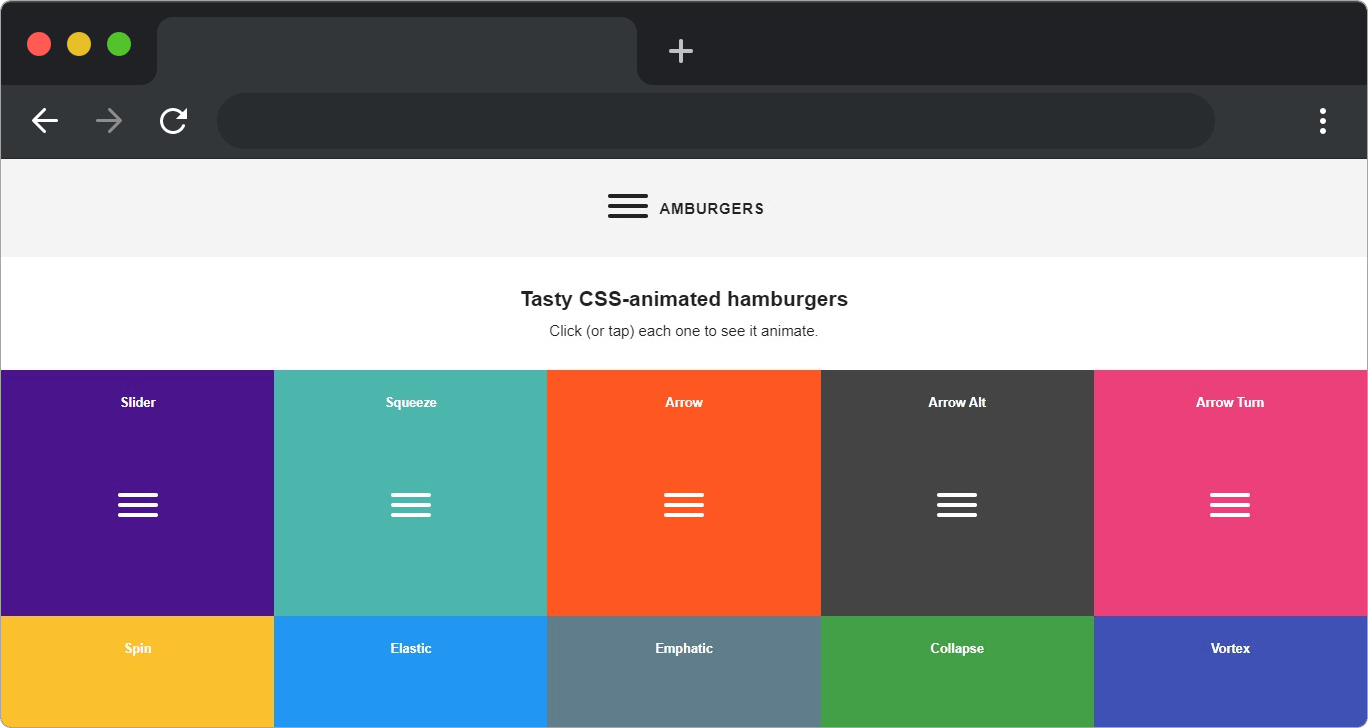
26. CSS-animated hamburgers

This generator contains animated hamburger menus for you to use on your next project. Select your preferred hamburger menu and copy-paste the CSS codes to your work.
link to CSS-animated hamburgers generator website [ jonsuh.com/hamburgers ]
CONCLUSION
Thank you for reading. I hope you enjoyed the article! If you have any questions or feedback for me, please leave them below. I'll attend to them shortly.
If you found this article helpful, please like and share it 💙.
That's all for today! 😁 You reached the end of the article 😍.

