Hello everyone! 💙
In this article, I will share some of my favourite Chrome extensions. These extensions will make your work easier and faster as a front-end developer.
Let's get started 💃
What is Google Chrome Extension?
Google Chrome extensions are programs that you install into chrome. It helps change the browser functionality.
It adds new features or modifies the existing behaviour of the program itself to make it more convenient for the web user.
How can I Install Google Chrome Extensions?
Open the Google chrome webstore
Find and select the extensions you want.
Click Add to chrome.
Some extensions will notify you if they need extra permissions or data. To approve, click Add extension.
Note: Make sure you only approve extensions that you trust.
Check out this article to learn more about how to install and manage chrome extensions
Best chrome extensions For web developers and designers
The following is a list of chrome extensions for developers and designers:
Colorpick eyedropper
This chrome extension is a zoomed-eyedropper and color chooser tool. It allows you to select color values from web pages and more.

Click on this link to download Colorpick eyedropper
WhatFont
WhatFont is my favourite chrome extension. It allows you to identify any font on a webpage.

Click on this link to download whatfont
CSS Peeper
This Google Chrome extension allows you to access valuable styles on a website. It shows you the website's line height, font, button size, download images, and icons.

Click on this link to download CSS Peeper
Site Palette
Site palette is a Free browser extension that generates color palettes. It shows you the colors used on a website.
This extension is a must-have tool for web developers.

Click on this link to download site palette
Page Ruler Redux
The Page ruler redux extension allows you to measure any element on a website to the nearest pixel.
The page ruler redux extension will display the size, width, and height of a button used on a website.

Click on this link to download page ruler redux extension
Fake Filler
The fake filler chrome extension allows you to fill all input fields on a form with fake data produced randomly. It generates random names, emails, phone numbers, etc., to help you fill out input forms.
This extension is a must-have for web developers and testers because it saves time. It eliminates the need to enter values in forms all by yourself.

Click on this link to download fake filler extension
Image Downloader
Image downloader chrome extension helps you download images at once from a website.

Click on this link to download image downloader extension
Grammarly.
This chrome extension helps you reduce writing errors. It serves as a writing assistant offering suggestions to improve your writing. It's compatible with Gmail, Google Docs, Twitter, LinkedIn, and Hashnode, among other services.
The advantages of using this extension, especially for non-native English speakers, are invaluable.

Click on this link to download Grammarly extension
Responsive Viewer
This chrome extension shows many screens in one view. It will help you test many screens while developing responsive websites and applications.

Click on this link to download Grammarly chrome extension
A similar extension to the responsive viewer is the mobile simulator extension. I use both extensions to make sure my work is 100% responsive.

Click on this link to download mobile simulator extension
Awesome Screenshot and Screen Recorder
Awesome screenshot and screen recorder is one of my all-time favourite extension. It's easy to use 2 in 1 extension for screen recording and taking screenshots.
You can record your desktop, current tab, or camera when recording your screens. You can also include your voice with the microphone option. There's also an option to fit your face in your video by embedding your webcam. The video dimensions are 720p, 1080p, or 4K, and you can upload them in WebM or MP4 format.
You can also capture a screenshot of the page you visit, the entire page, the selected area, or the visible part. After taking your screenshot, save the image in PNG or JPG format, or download the screenshot as a PDF.

Click on this link to download Awesome Screenshot and Screen Recorder
UBlock Origin
This Google chrome extension helps you to disable ads that pop up on your website.

Click on this link to download uBlock Origin
Extension Manager
Extension Manager helps you to manage and enable/disable extensions.

Click on this link to download Extension manager
Wappalyzer
Wappalyzer is a profiler showing you the technologies used to build a website. It recognizes e-commerce platforms, online frameworks, and various other technologies used on the website.

Click on this link to download Wappalyzer
Wave Evaluation Tool
This chrome extension is an accessibility evaluation tool. It provides visual feedback about the accessibility of your website. It injects icons and indicators into your website to inform you what to fix and how to do it.
The entire analysis takes place within the Chrome browser. So it enables for secure valuation of intranet, local, password-protected, and other sensitive websites.

Click on this link to download Wave evaluation tool
Podcastle AL
If you don't like reading an article or a text, this extension helps you convert it to a podcast.

Click on this link to download Podcast AL
Smallpdf convert to pdf
This extension allows you to edit, merge, split, and compress PDF files.

Click on this link to download Smallpdf convert to pdf
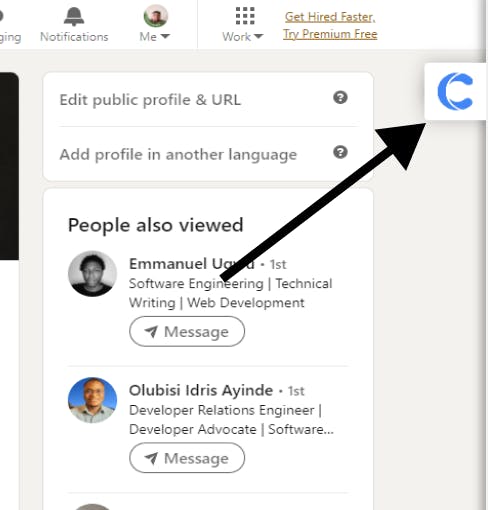
CareerFlow LinkedIn optimization extension
CareerFlow LinkedIn optimization extension helps you in optimizing your LinkedIn profile. It provides an easy-to-follow process and pointers on how to improve your profile. You should install this extension if you want recruiters to notice your profile and offer you a job.
After installing this extension:
Go to your personal LinkedIn Profile page.
Look for the floating Careerflow icon on the right side of your screen.
Click the floating icon to open the optimization panel.
Follow the login process and onboarding process. You should see a screen that gives you a score and a list of profile sections.

At the end of every optimization session, you get your profile score and more tips on what you should do better. This tool is 100% free for everyone to use.
Click on this link to download the CareerFlow LinkedIn optimization extension
Conclusion
Thank you for reading ❤️. I hope you enjoyed the article! If you have any questions or feedback, please leave them below. I'll attend to them shortly.
If you found this article helpful, please like and share it ❤️.
That's all for today! 😁 You reached the end of the article 😍.

