People who know about CSS or use CSS for a web developer know about the importance of color in CSS.
Color is a crucial part of CSS, and you'll need to understand it to use it on your website.
Choosing the right color is crucial if you want your website to look professional, but it's not easy to get it right.
CSS color generators are a great way to get the color you want for your website.
This article will present you with various color palette generators to assist you in your work.
let's get started 💃
What are Color Palette Generators?
A color palette generator is an online tool that will generate a random color palette or allow users to create a selection of colors that go well with a specified shade.
Types of Color Palette Generators
Monochromatic: Monochromatic colors are single colors or various tints of the same color. You create monochromatic colors using shades/hues of the same color.
Analogous: On the color wheel, analogous colors are adjacent. It means they are next to each other on the color wheel.
Complementary: The complementary Color is like the analogous color palette generator. On the color wheel, both generators are both opposite each other.
Split complementary:
A split complementary scheme involves using three colors. Start with one Color, find its complement, and then use the two colors on either side. For example, the complement of blue-green is red-orange, and the split complement of blue-green would be red and orange. Again, you can use any shade, tint, or tone of these three colors when developing your color scheme.
- Triadic: Three colors make up a triadic color. They are at the same distance on a color wheel. These color palettes work best in projects that need a lot of contrast.
What are the Benefits of Using a Color Palette Maker?
Some of the importance of using color palette generators are:
- It provides the appropriate color scheme.
- It is easier to use than using one's hands to calculate the right colors every time.
Color Palette Generators that will make your life easier as a Designer
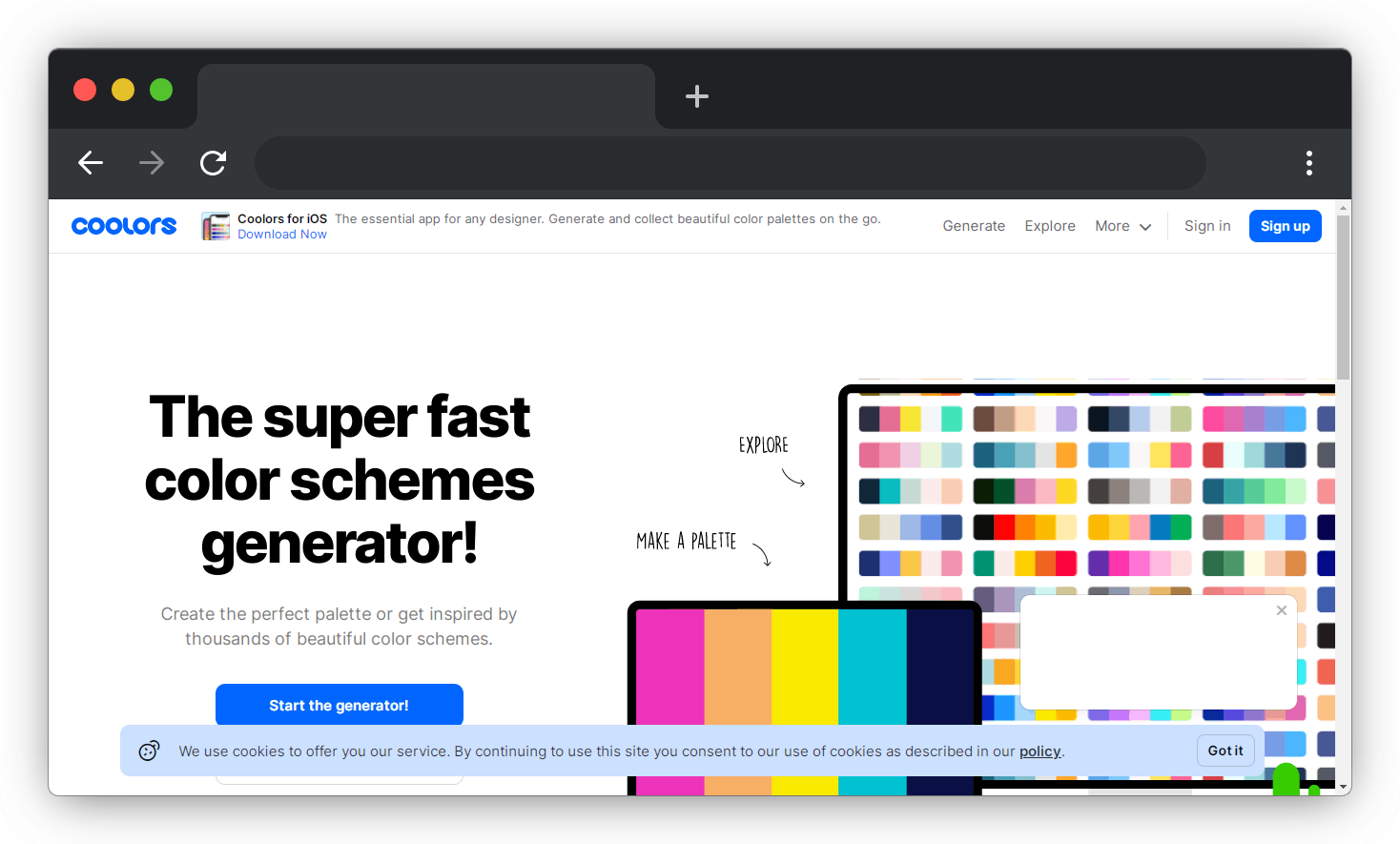
1. Coolors
Coolors is the perfect website for any web designer. It is a super fast color scheme generator. It helps you generate and collect beautiful palettes on the go.

Link to Coolors website [coolors.co]
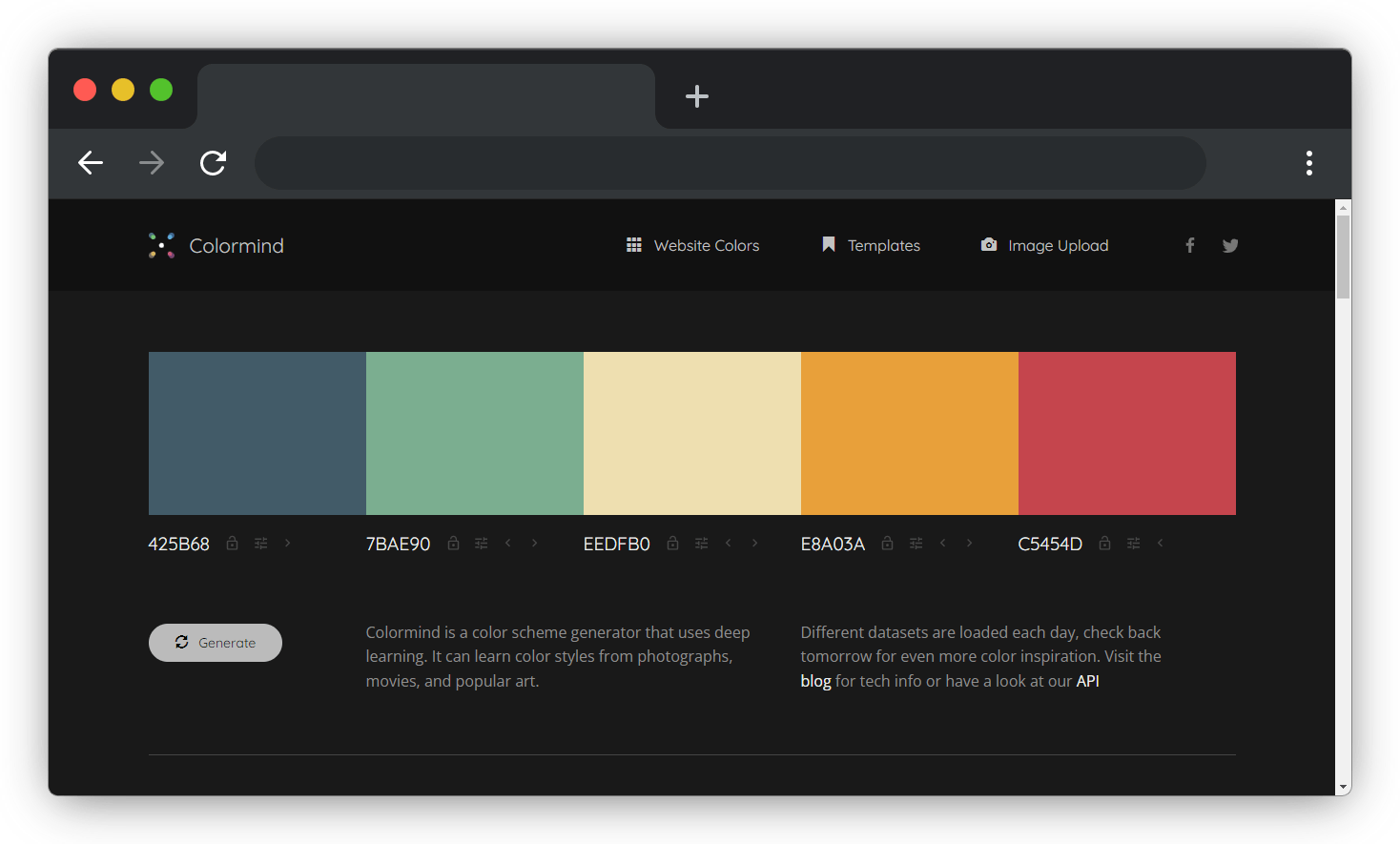
2. Color Mind
Colormind is a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art.

Link to Colormind website [colormind.io]
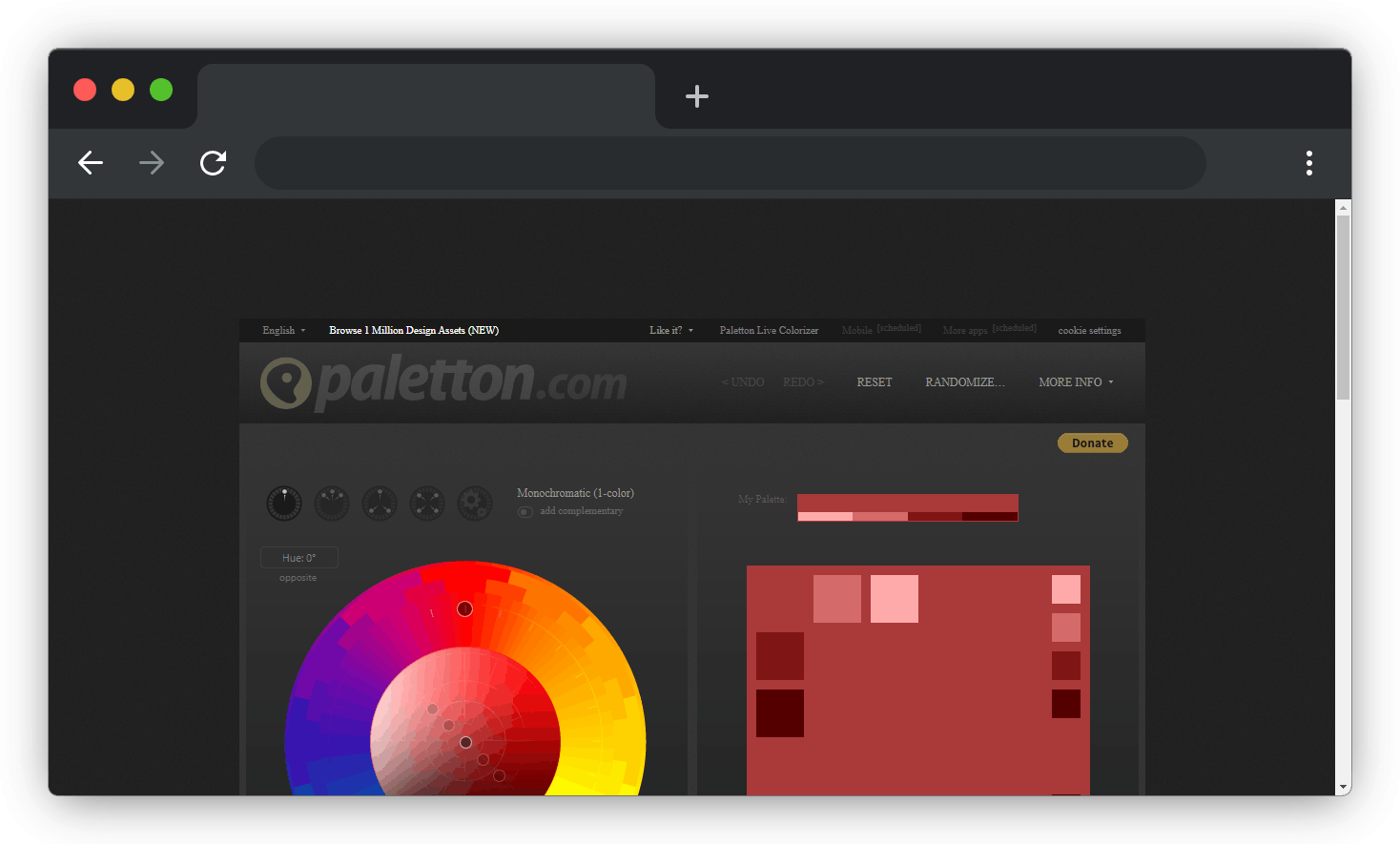
3. Paletton
Paletton uses color to create a color scheme. It has plenty of previews and simulations to accommodate different scenarios for palette usage.

Link to Paletton website [paletton.com]
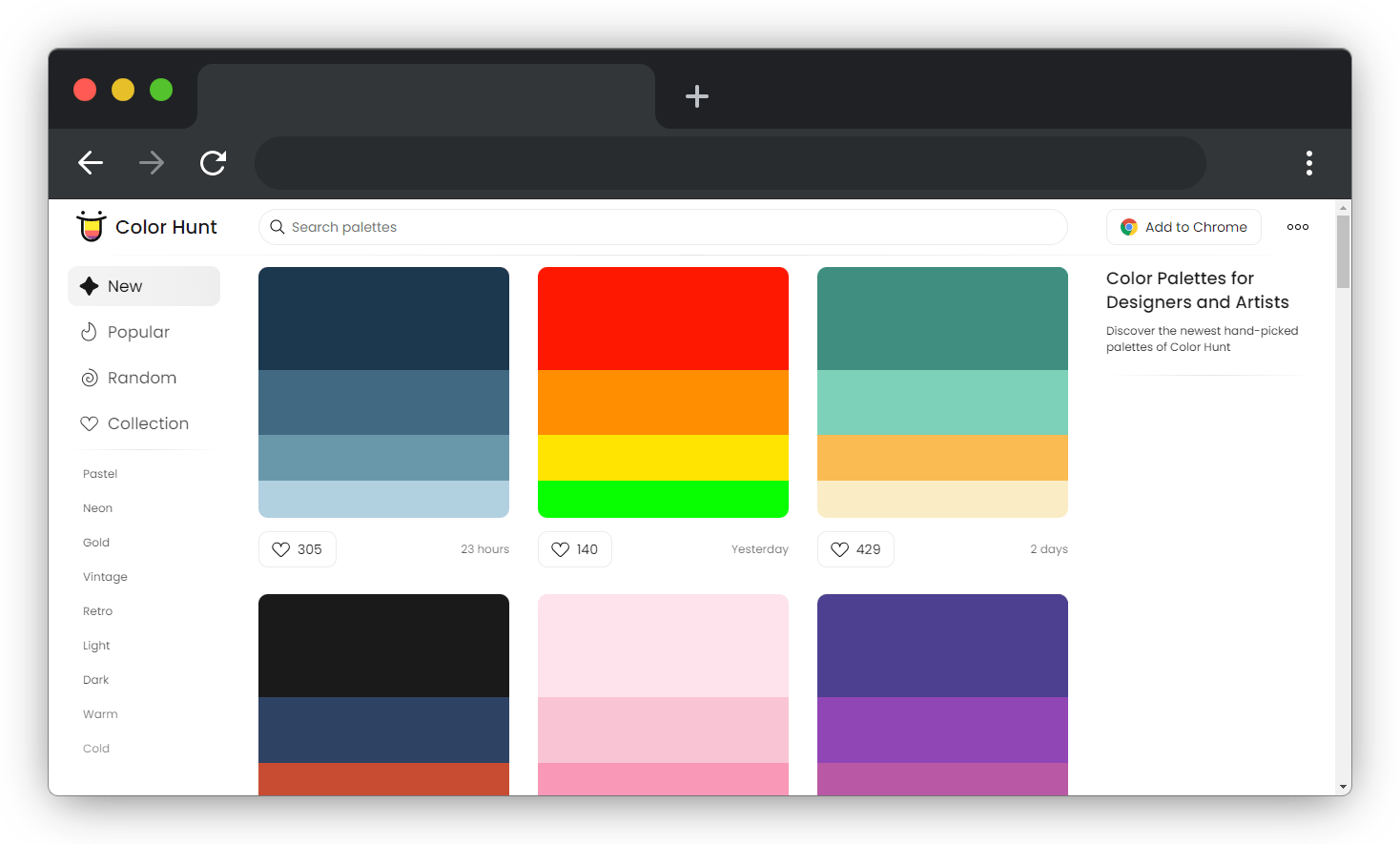
4. Color Hunt
Color hunt is an open collection of color palettes. It contains the newest hand-picked palettes of colors for designers and artists.

Link to Color hunt website [colorhunt.co]
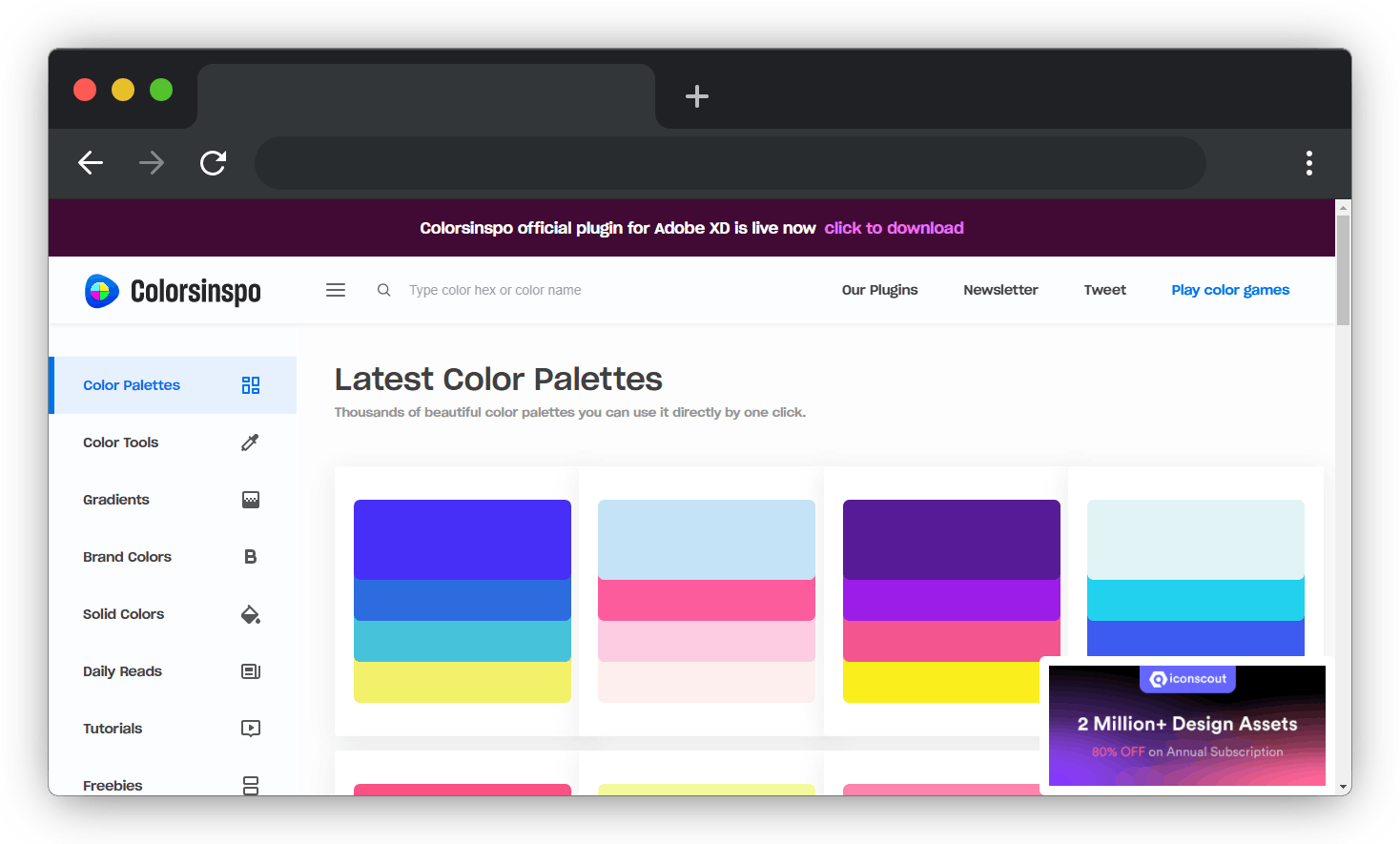
5. Color Inspo
Color Inspo contains the latest color palettes. It has thousands of beautiful color palettes you can use by clicking on them. It has a fantastic collection of different brands and gradient colors for your work.

Link to Color Inspo website [colorsinspo.com]
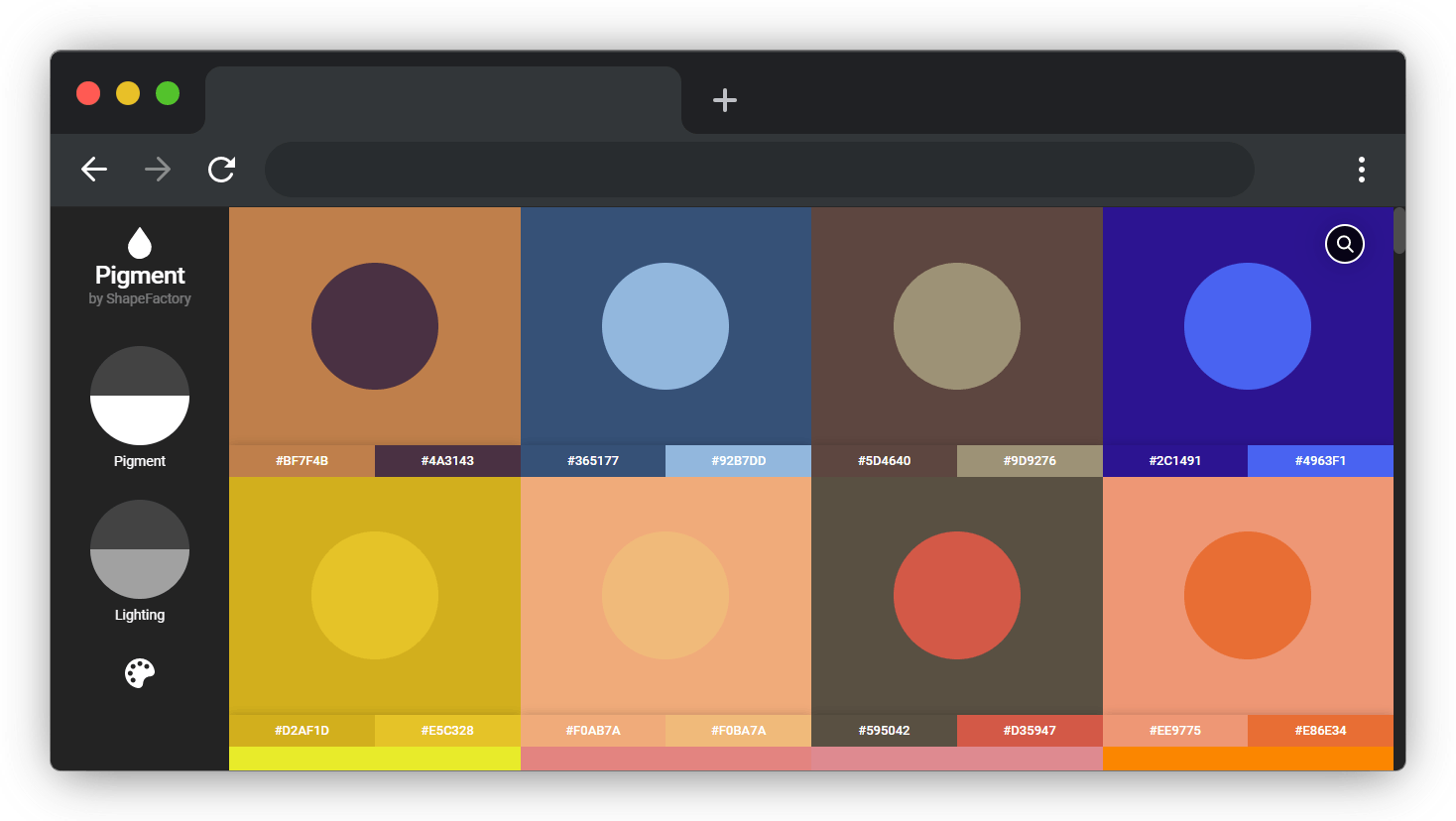
6. Pigment
This website has a beautiful, free color palette to choose from in seconds to kick off your next project. It's a unique way to generate fresh and vibrant colors based on lighting and pigment.
Pigment saves you the stress of calculating the different color values when working.

Link to pigment website [pigment.shapefactory.co]
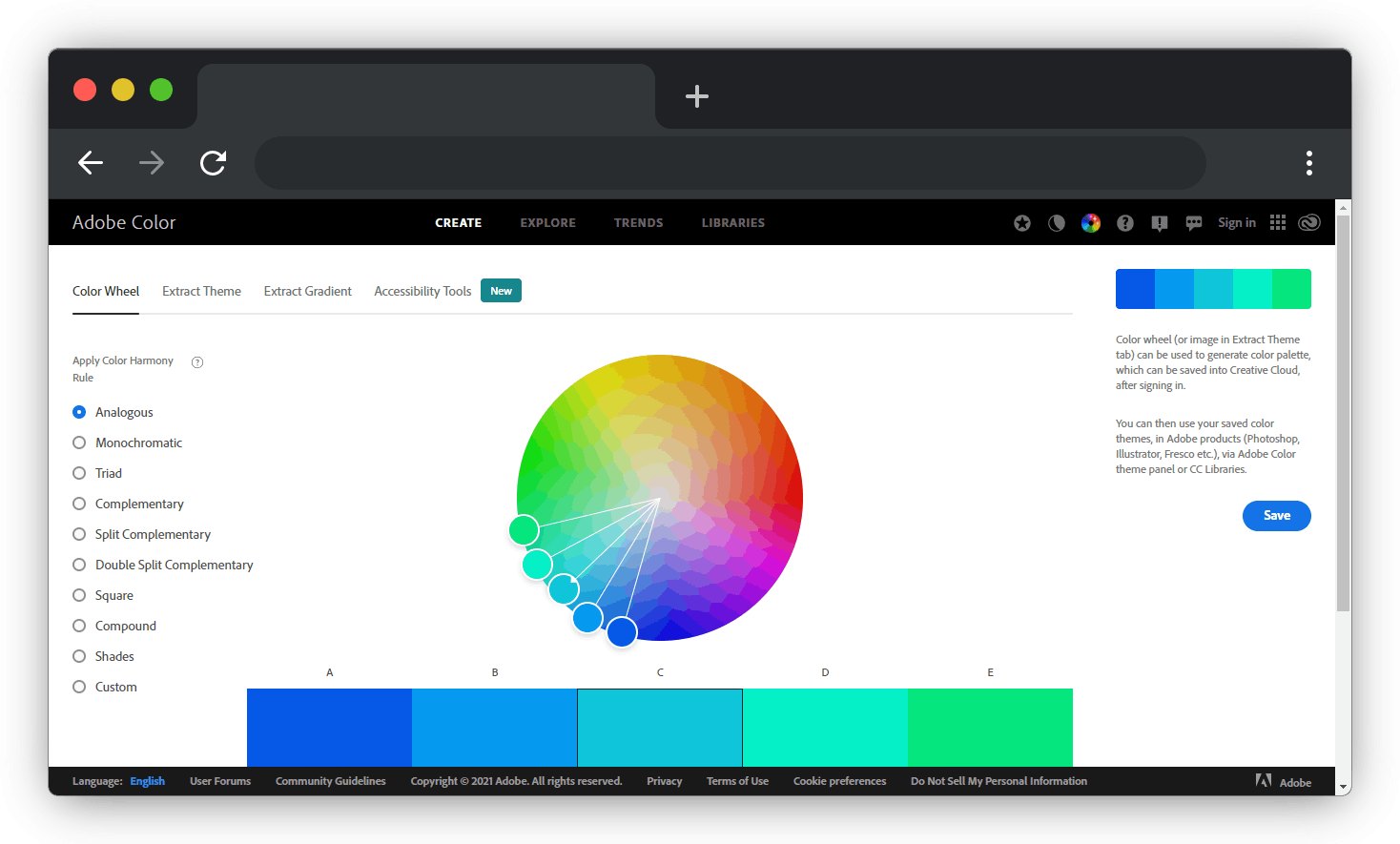
7. Adobe Color CC
Adobe color has thousands of color combinations from the Kuler community. It has different color palettes such as triad, monochromatic, analogous, etc.
To get the hex value color of your choice, all you need to do is roll the color wheel.

Link to Adobe color cc website [ color.adobe.com/create/color-wheel ]
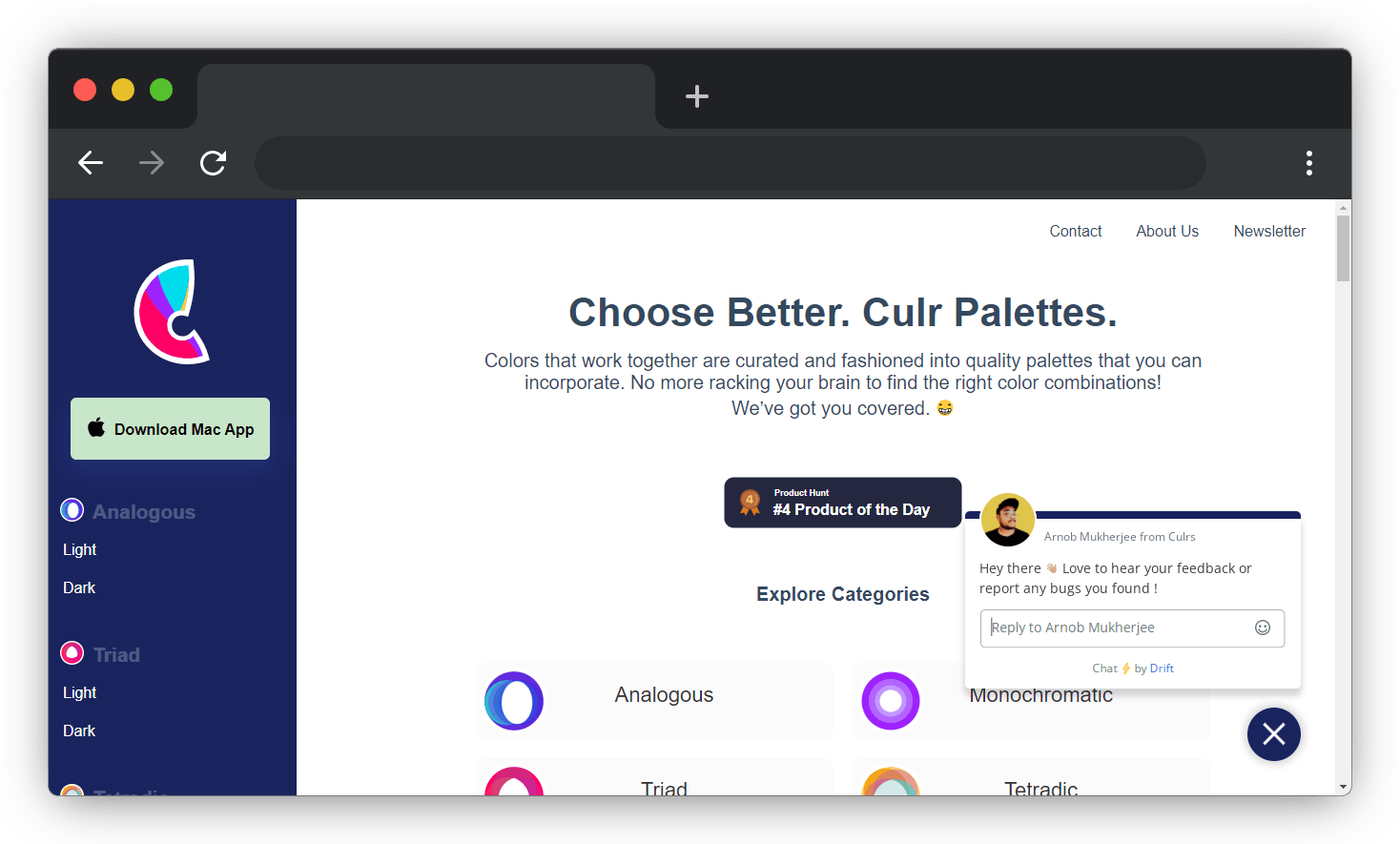
8. Curls
Curls make it easier for you to find the right combination of colors. It has different color palettes such as triad, monochromatic, analogous, etc.
You will find different beautiful color combinations that you can incorporate when working.

Link to curls website [culrs.com]
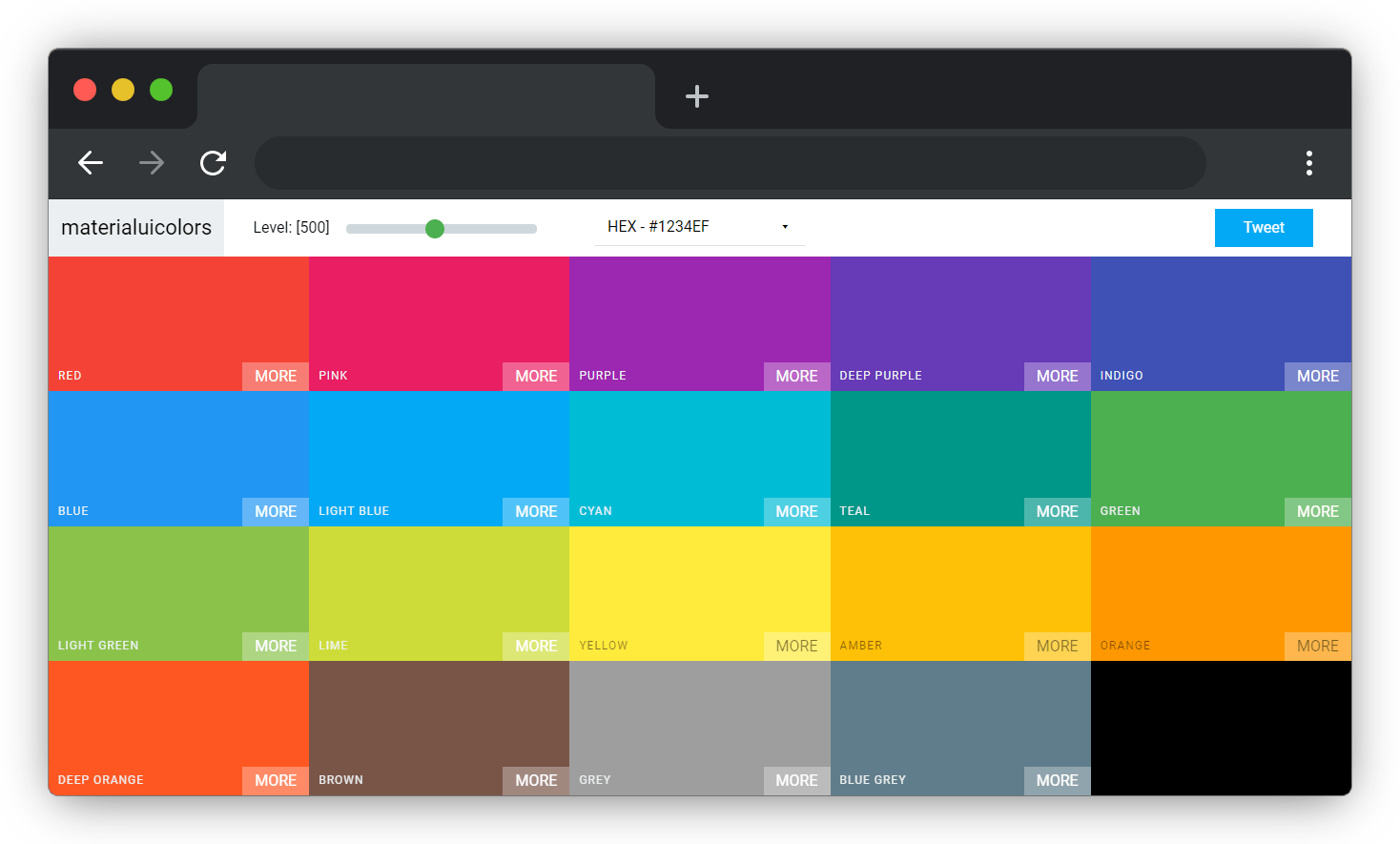
9. Material UI Colors
This website is a color palette generator for Material Design.

Link to material ui color website [materialuicolors.co]
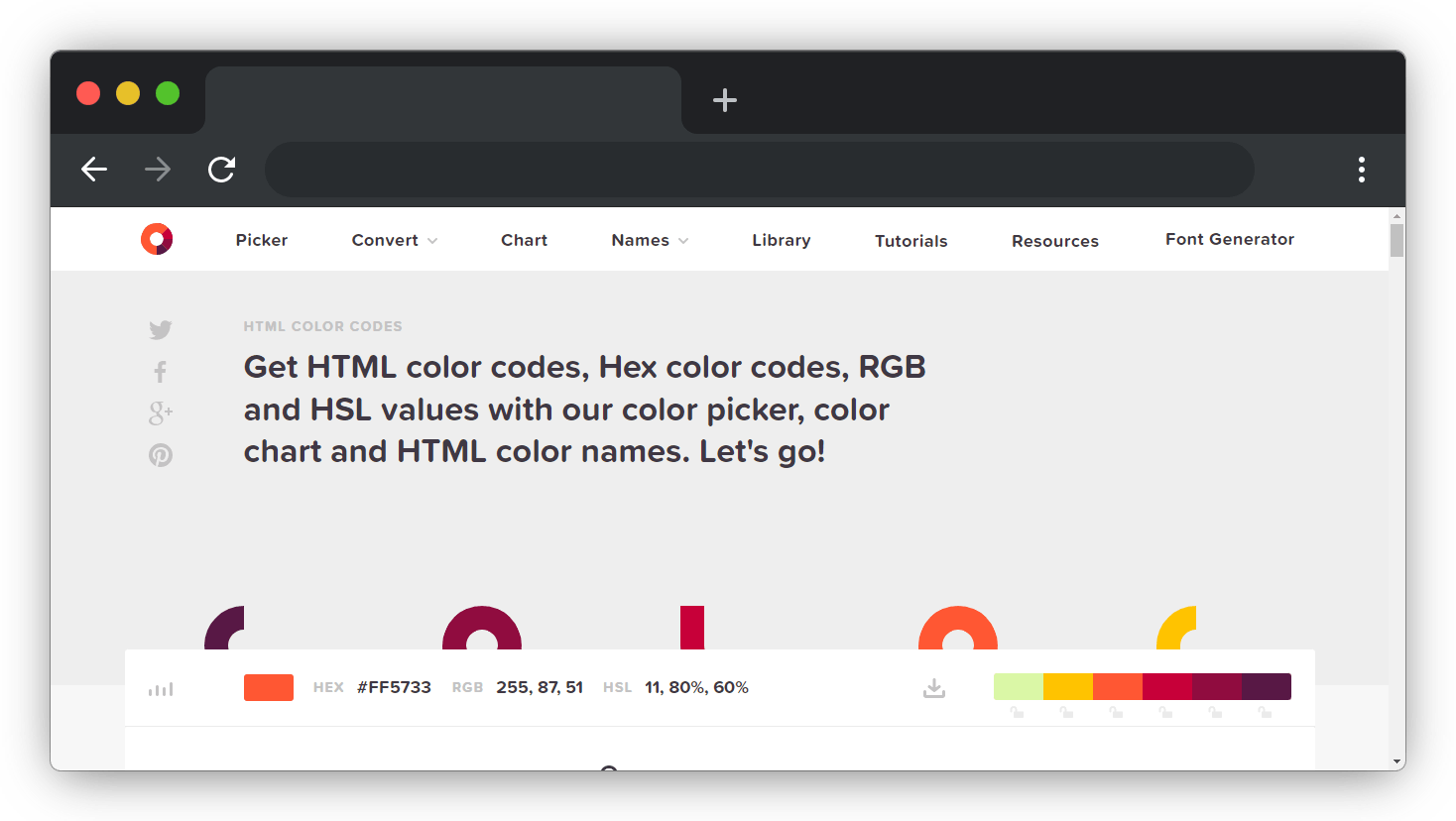
10. Html Color Codes
Html color codes have different color codes for you to use on your website. It contains various Hex, RSL, and RGB color values for you to use when working.

Link to HTML color codes website [htmlcolorcodes.com]
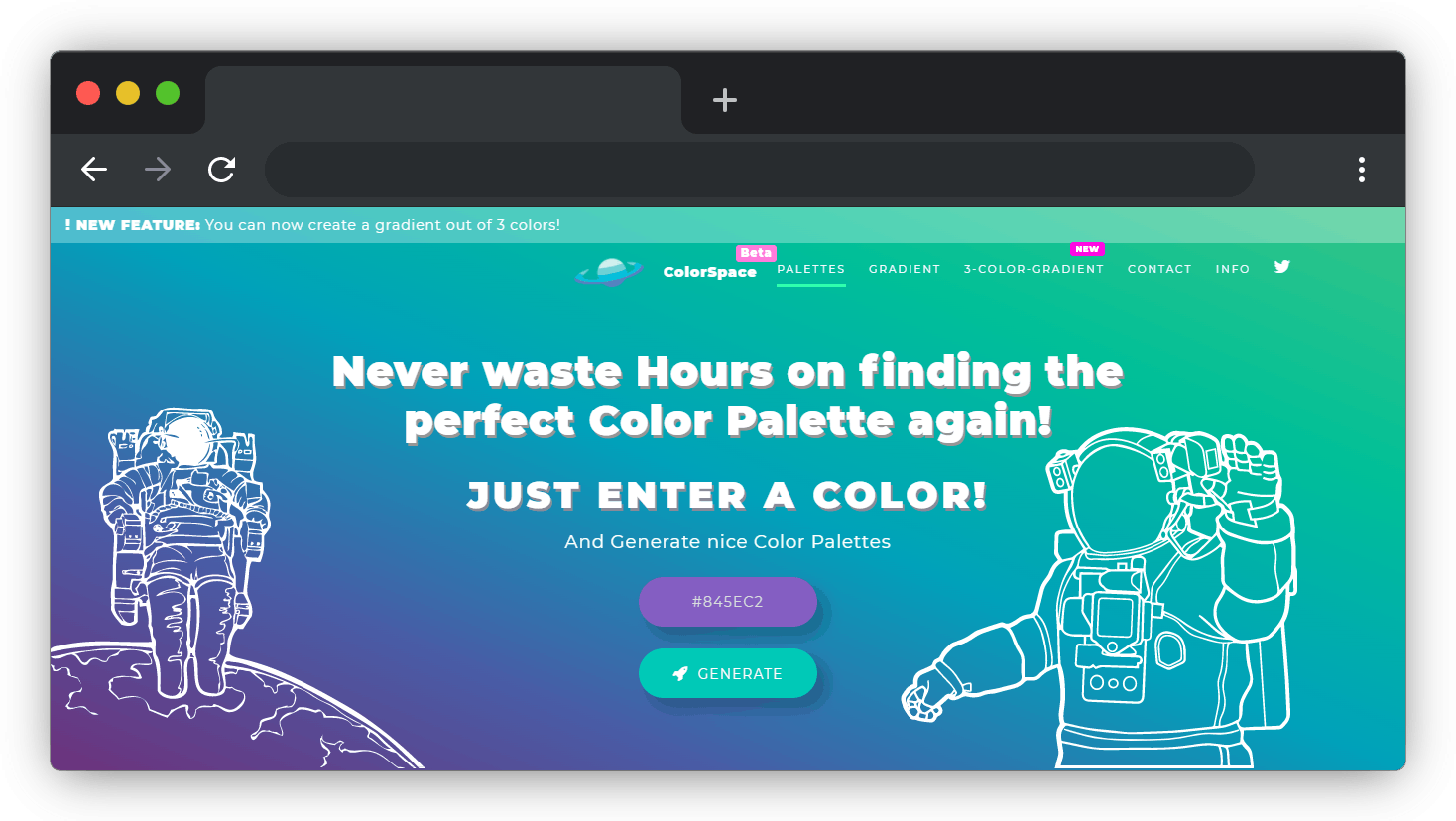
11. Color Space
Color space has the ideal color palette for you to use in your projects. You will have to enter a color of your choice to generate a lovely color palette.

Link to color space website [mycolor.space]
Conclusion
Thank you for reading. I hope you enjoyed the article! If you have any questions or feedback for me, please leave them below. I'll attend to them shortly.
If you found this article helpful, please like and share it 💙.
That's all for today! 😁 You reached the end of the article 😍.

