Hello everyone! 💙
In this article, I will discuss some of the visual studio code extensions I find helpful as a web developer. These Vs. Code extensions will assist you in working faster and being more productive.
let's get started 💃
What is Vs. Code Extension?
Vs. Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow. Vs. Code's rich extensibility model lets extension authors plug directly into the Vs. Code UI and contribute functionality through the same APIs used by Vs. Code.
How to Download Vs. Code Extensions
You can browse and install extensions from within Vs. Code. Bring up the extensions view by clicking on the extensions icon in the activity bar on the side of Vs. Code or the View: Extensions command (Ctrl+Shift+X).
Click on the extension icon on Vs. Code

This will show you a list of the most popular Vs. Code extensions. Click the install button to download any vs. code extension of your choice.
Check out this article to know more about downloading and installing Vs. Code extensions
Top Vs. Code Extensions for Web Developers
Here is a list of Vs. Code extensions that will make your life as a web developer a lot easier:
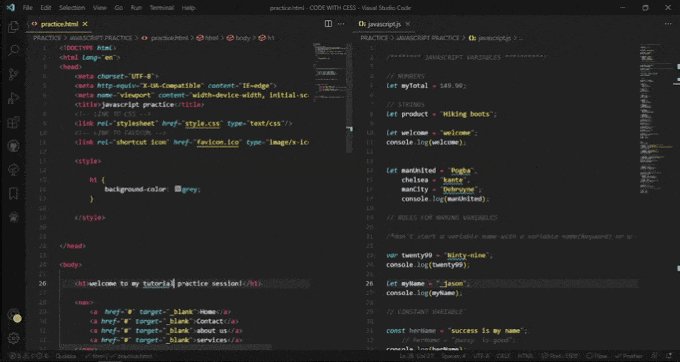
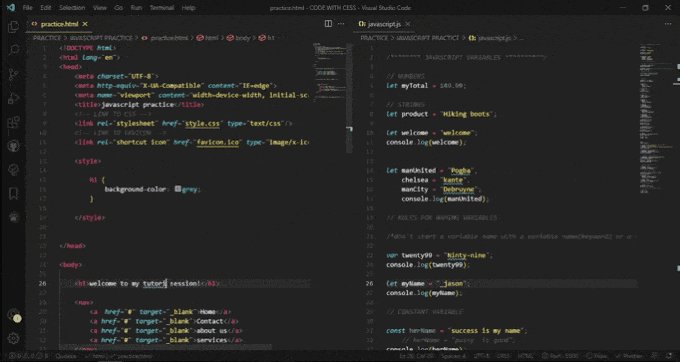
1. Live Server

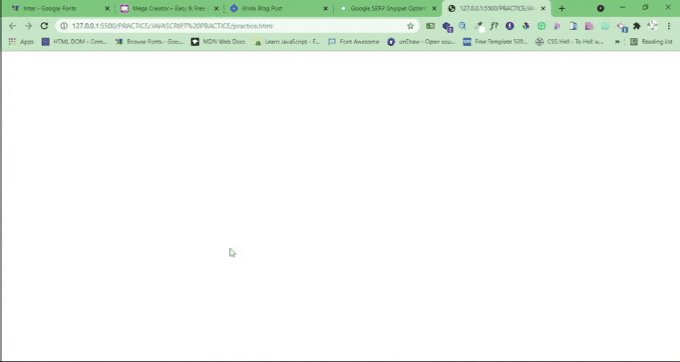
The live server extension provides a live preview of your web application. It provides a live preview right within the editor.
This extension makes your work easier as it enforces auto-reload. It displays your code results on your web browser without refreshing the page. You don't have to save your work and refresh the browser every minute to see results.

2. JavaScript (ES6) Code Snippets
This extension contains code snippets for JavaScript in ES6 syntax. To speed up your javascript coding, use Javascript ES6 code snippets.

3. Prettier
This extension performs the formatting of the javascript, CSS, and HTML. It tidies up the code and makes it readable every time you save the changes.

To Use Prettier:
- Click on the extension icon on Vs. code
- Search and download prettier
- Go to settings or press
Ctrl+,to open the settings tab after downloading prettier - Use the settings search bar to look for
format - To make prettier your default formatter, scroll down to
Editor: Default formatter. Selectprettier - code formatterfrom the list of alternatives on the drop box menu - Scroll to
Enable Editor: format on saveand Toggle the checkbox to enable it. When you do this, prettier will format your code when you pressCtrl+Son your code sheet. - Scroll to
Enable Editor: format on pasteand toggle the checkbox to enable it. You don't have to arrange your code by yourself when you copy and paste codes. PressCtrl+S, and prettier will take care of it.
To customize prettier:
- Click settings
- Search for prettier
- Click on the
prettier: single quoteif you want just single quotes and not double-quotes. This option is handy when working with a team, as it allows everyone to use the same number of quotations
There are several ways to customize prettier. For more information, go to the prettier settings tab.
4. Path Intellisense
This extension makes the development time faster by autocompleting file names. You type the name of the files in statements, and it will search and give you suggestions.

5. Code time

Code Time is an open-source plugin for automatic programming metrics and time tracking. It tracks your development and provides you with valuable stats. It tells you how many hours you spend coding. It is a helpful extension to keep track and see your progress.

6. Polacode

This extension helps you take beautiful screenshots of your code.
To take a screenshot of your code:
Open the command palette (ctrl + shift + p on windows) or (cmd + shift + p on mac).
Search for polacode and select polacode.
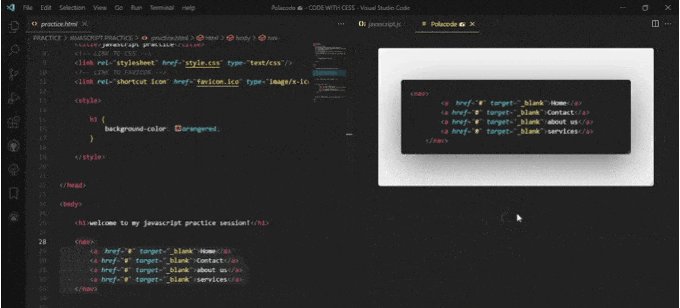
Highlight the part you want to screenshot, copy and paste the code on the displayed screen and press the polacode icon to save it on your device.

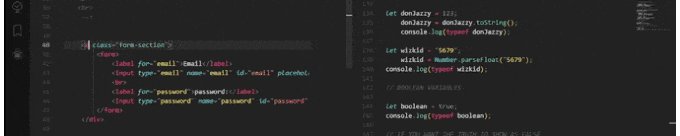
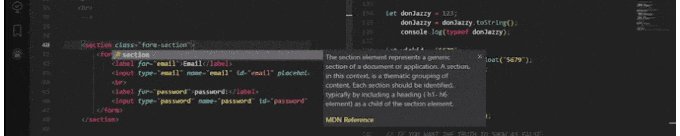
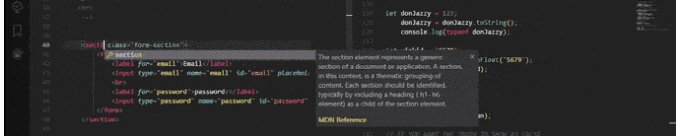
7. Auto Rename Tags

This extension allows you to rename both opening and closing tags at once. When you change the starting tag, it will change the closing tag, making the renaming of tags easier.

8. Px to rem

This extension helps you to convert px to rem and rem to px. You don't need to do mathematical conversions by yourself.
All you need to do is:
Highlight the 20px in
Font-size: 20pxPress
alt + Zkeys to convert from Px to rem.Press and hold the
alt + Zkeys to convert from rem to Px.
The problem with this extension is that it only uses the standard size: 16px. All conversions you make using this extension will be divided by 16px.

9. VS. Code Icons

This extension adds a set of icons to each of the files and folders in the Explorer view. It makes the editor look more colorful.

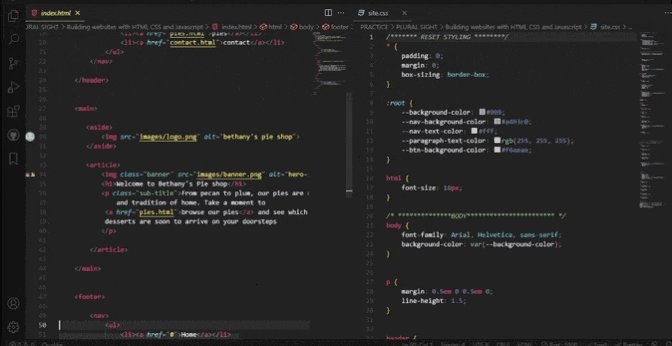
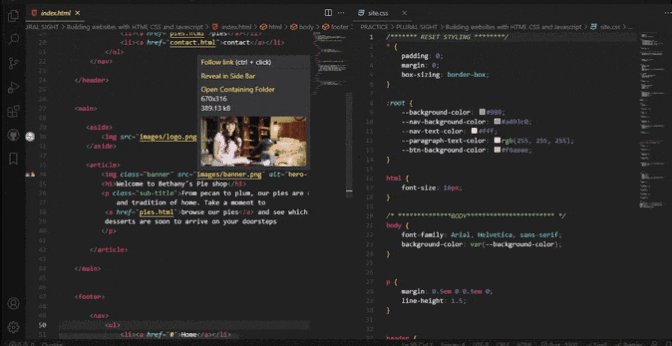
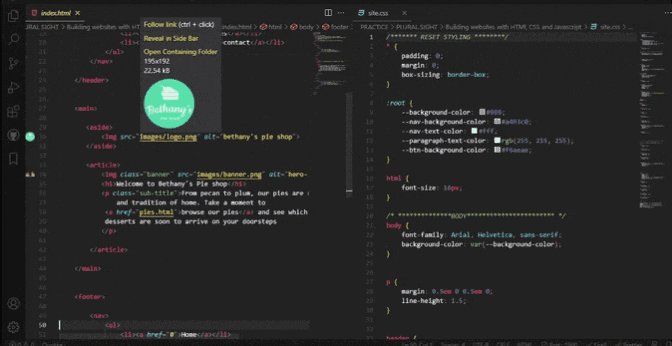
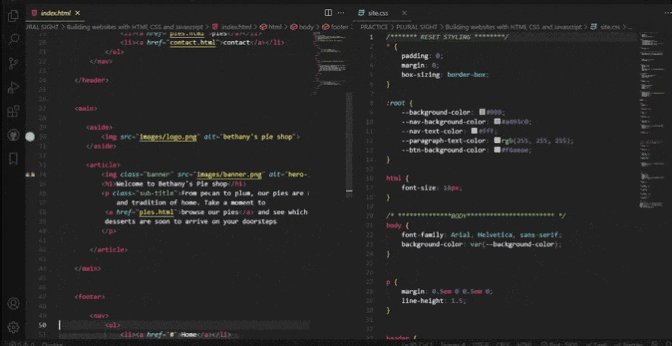
10. Image preview

Image Preview shows image preview in the gutter and on hover. You see the image preview when you hover over the <img> tag.

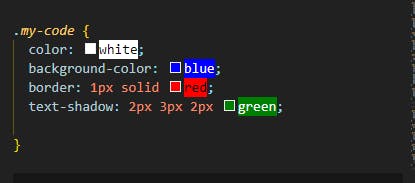
11. Colorize
Colorize creates a colorful background for each color in CSS to help you visualize them. It works whenever you type in color on the border, CSS variables, text shadow, etc.
When you enter color: red in your CSS code sheet, for example, it creates a red background where you typed red.
Conclusion
These Vs. Code extensions will make your life easier as a web developer. If you have questions or helpful extension suggestions, drop them in the comments. I will attend to them shortly.
If you found this article helpful, please like and share it ❤️.
That's all for today! 😁 You reached the end of the article 😍.